Chatbots เป็นตัวแทนปัญญาประดิษฐ์ที่เราสามารถโต้ตอบผ่านข้อความหรือส่วนต่อประสานเสียง
การโต้ตอบเหล่านี้อาจเป็นเรื่องง่ายเช่นถามบอตเกี่ยวกับสภาพอากาศหรือมีความซับซ้อนมากขึ้นเช่นการมีบอททำการจองเพื่อนัดหมาย
Chatbots เป็นหนึ่งในหัวข้อที่น่าตื่นเต้นและเป็นที่ต้องการมากที่สุดในเทคโนโลยี
Gartner คาดการณ์ว่าภายในปี 2563 บริษัท 85% จะมีแชทบ็อตของตัวเอง หากคุณต้องการเรียนรู้เทคโนโลยีที่รวดเร็วนี้ให้วาง chatbot บนเว็บไซต์ของคุณเองหรือสร้างรายได้ด้วยการสร้าง chatbots สำหรับลูกค้า
นี่คือบทนำที่ใช้งานได้จริงเกี่ยวกับวิธีสร้าง chatbot ด้วย Chat Compose ที่นี่คุณจะได้เรียนรู้วิธีการวางแผนสร้างทดสอบวิเคราะห์และใช้งาน chatbot ตัวแรกของคุณ
ด้วยความสามารถด้านปัญญาประดิษฐ์ของ ChatCompose คุณสามารถออกแบบ chatbot ของคุณเองโดยไม่จำเป็นต้องเขียนโค้ด คุณจะสามารถใช้งานได้อย่างรวดเร็วกับช่องและแอพพลิเคชั่นส่งข้อความ
ก่อนอื่นคุณต้องลงทะเบียนบนแพลตฟอร์มเพื่อรับบัญชีและเข้าถึงข้อมูลใด ๆ

คุณสามารถ ลงทะเบียนที่นี่
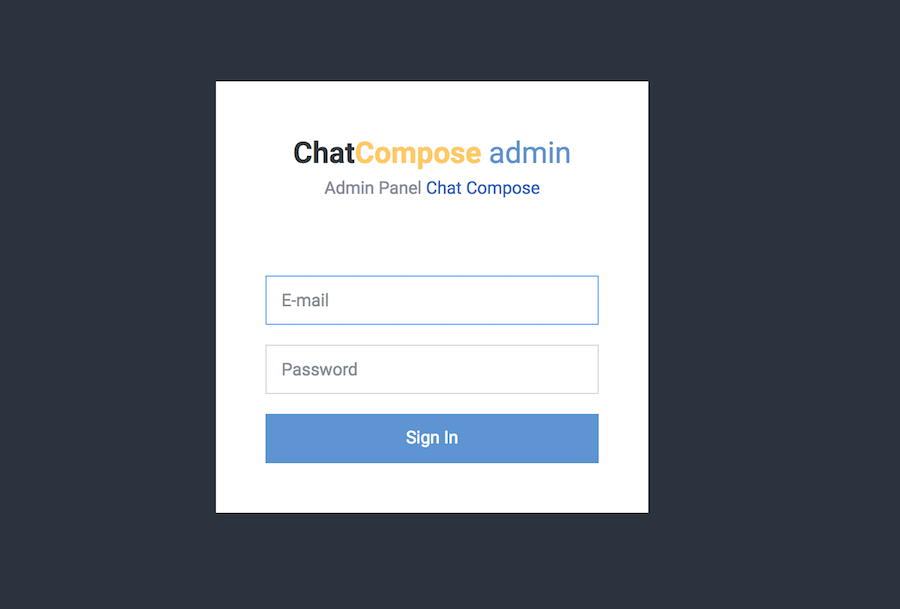
คุณจะได้รับอีเมลยืนยันการสร้างบัญชีของคุณและ URL ที่คุณสามารถเข้าถึง chatbot ของคุณ หลังจากนั้นคุณสามารถเข้าสู่บัญชีของคุณและเริ่มกำหนดค่า bot ของคุณ
ในการเข้าสู่ระบบครั้งแรกของคุณกวดวิชาออนไลน์ขนาดเล็กจะปรากฏขึ้น คุณสามารถข้ามได้ แต่เราแนะนำให้คุณดำเนินการต่อไป

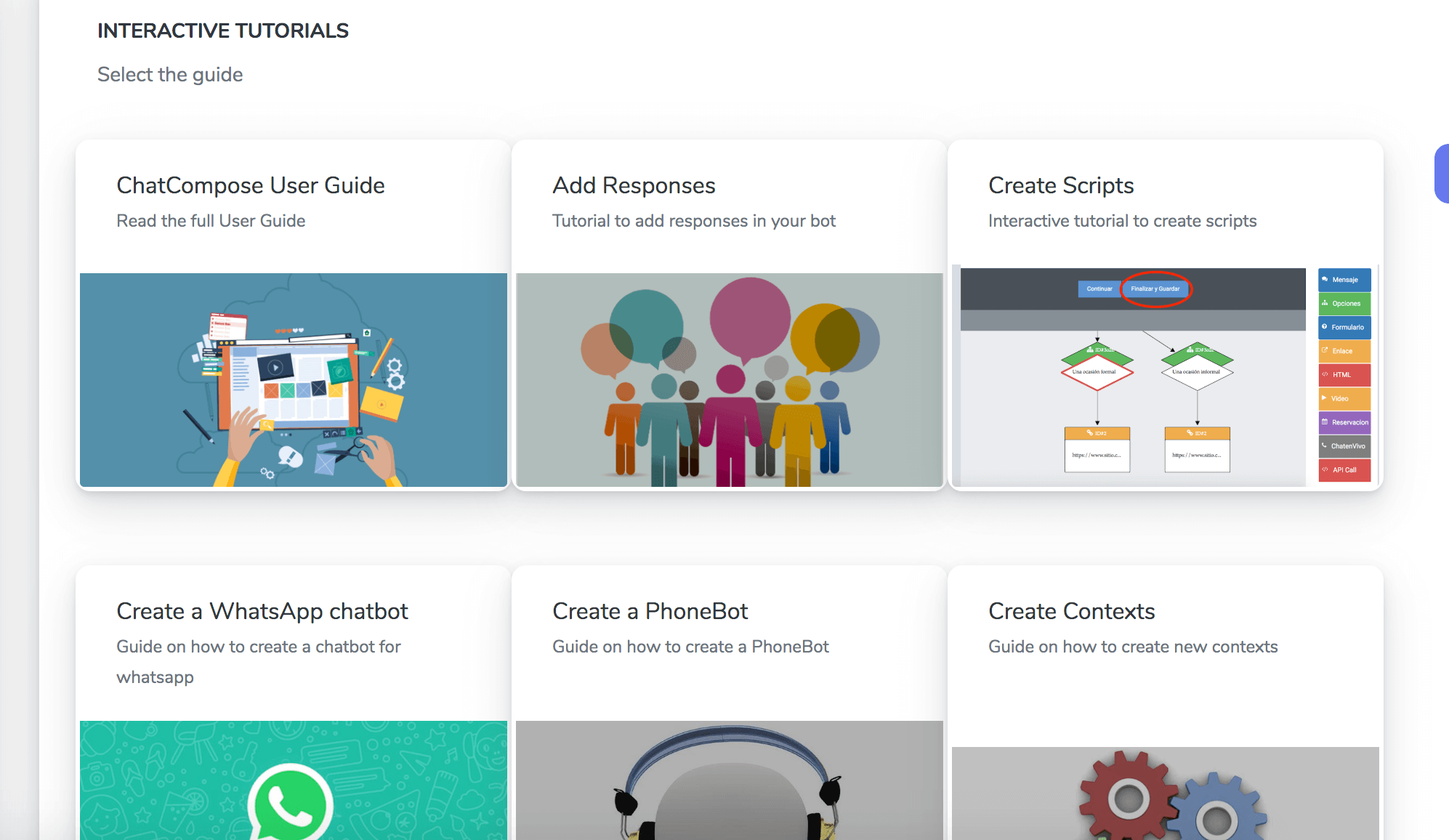
บทช่วยสอนจะแสดงทรัพยากรบางอย่างในส่วนของการเรียนรู้เพื่อให้คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการสร้างและติดตั้ง chatbots บนช่องที่มีให้
เมื่อคุณตรวจสอบบทความบางส่วนในส่วนของการเรียนรู้ไปที่ ChatBots> Use Cases

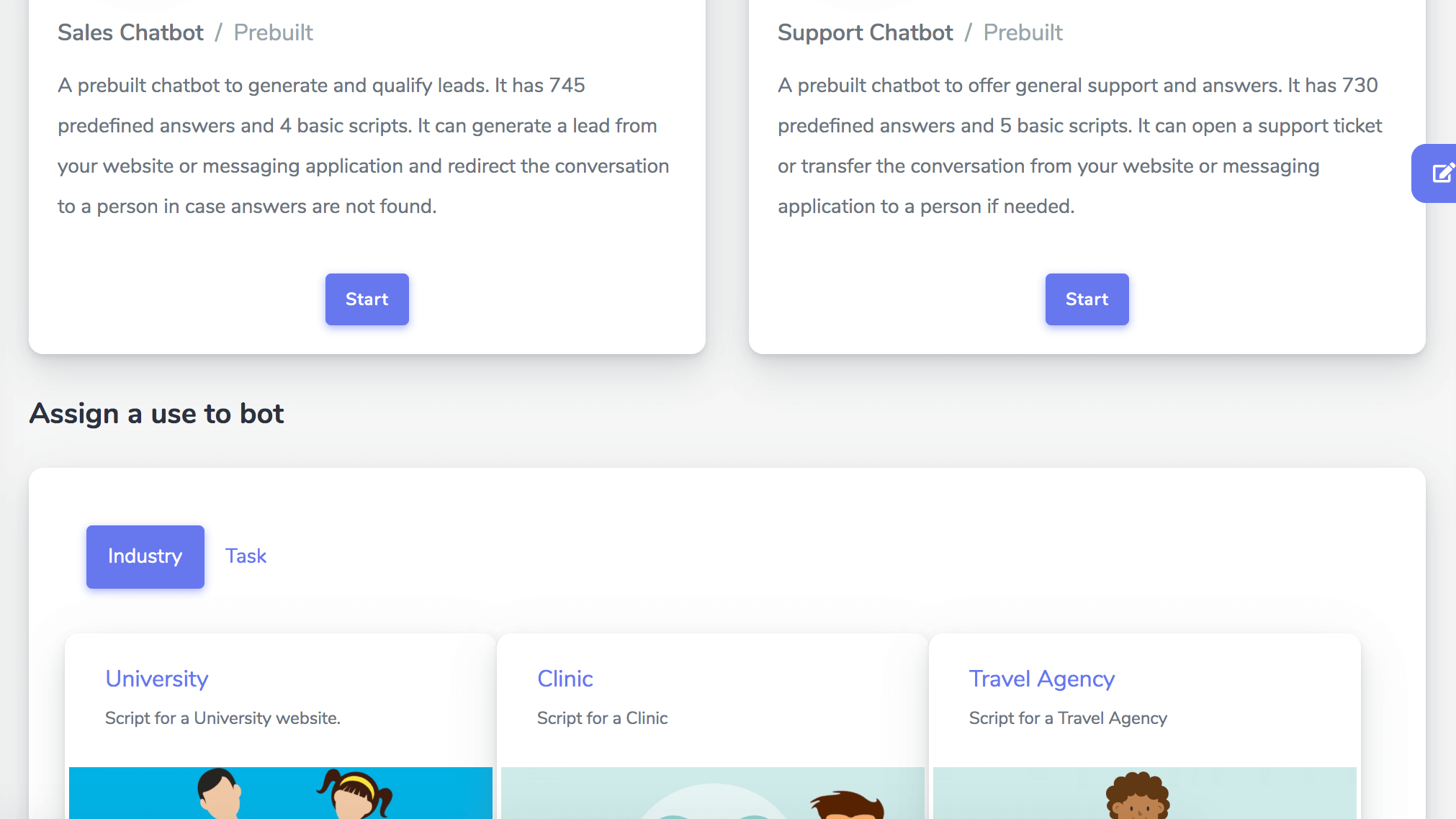
ที่นี่คุณสามารถติดตั้งแชทบอตอเนกประสงค์ทั่วไปเพื่อการขายหรือการสนับสนุน
คุณยังสามารถตรวจสอบอุตสาหกรรมและงานที่มีอยู่เพื่อหา chatbot คลิกที่อุตสาหกรรมหรืองานของคุณเพื่อกำหนดค่า chatbot ของคุณเพื่อวัตถุประสงค์เฉพาะนั้น
คุณมี 15 อุตสาหกรรมและภาระงาน คลิกที่รายการที่คุณสนใจ

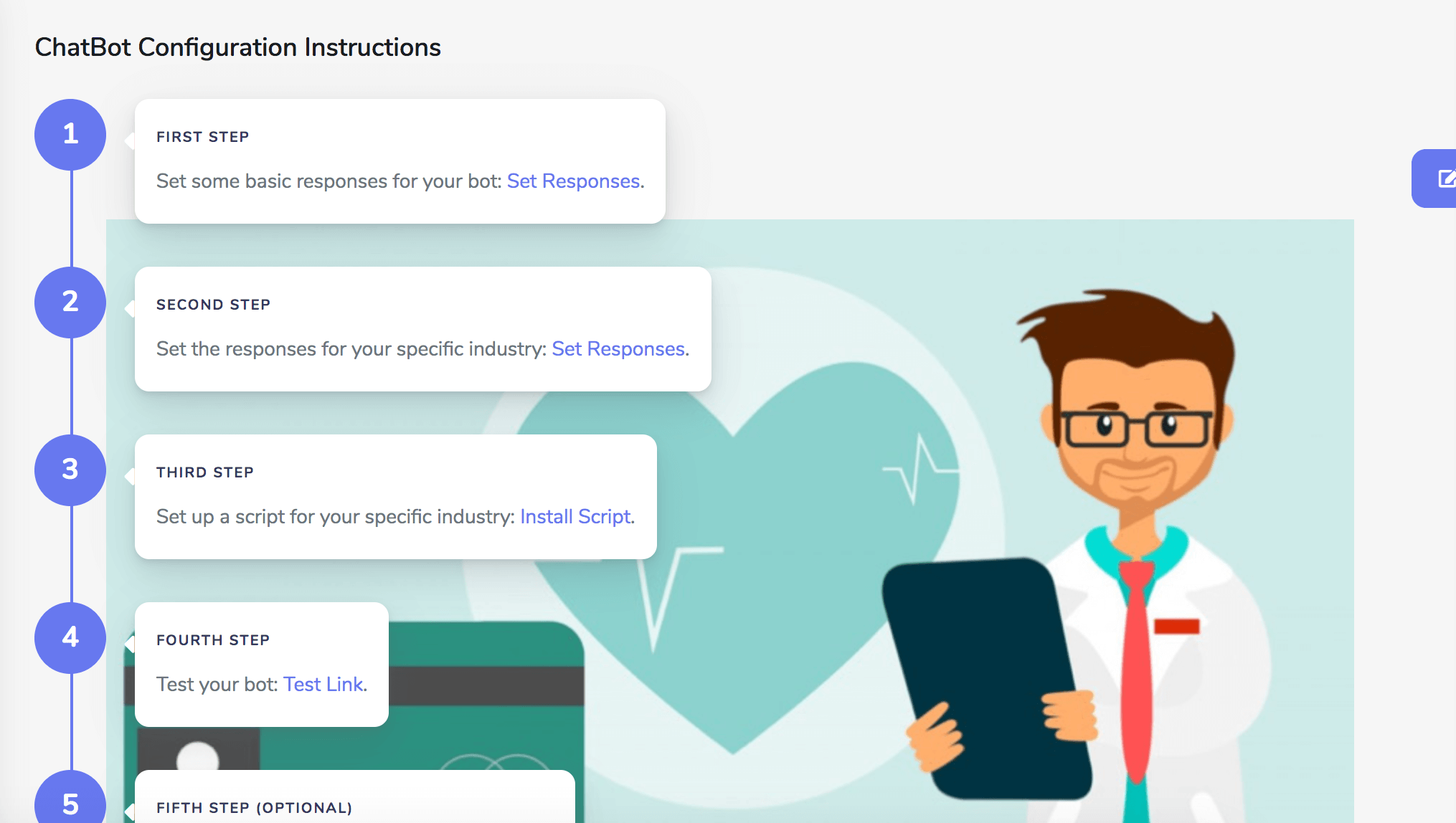
หลังจากที่คุณคลิกที่อุตสาหกรรมคุณจะสามารถตั้งค่าการตอบสนองขั้นพื้นฐานสำหรับบอทของคุณและการตอบสนองบางอย่างตามอุตสาหกรรมเฉพาะของคุณ
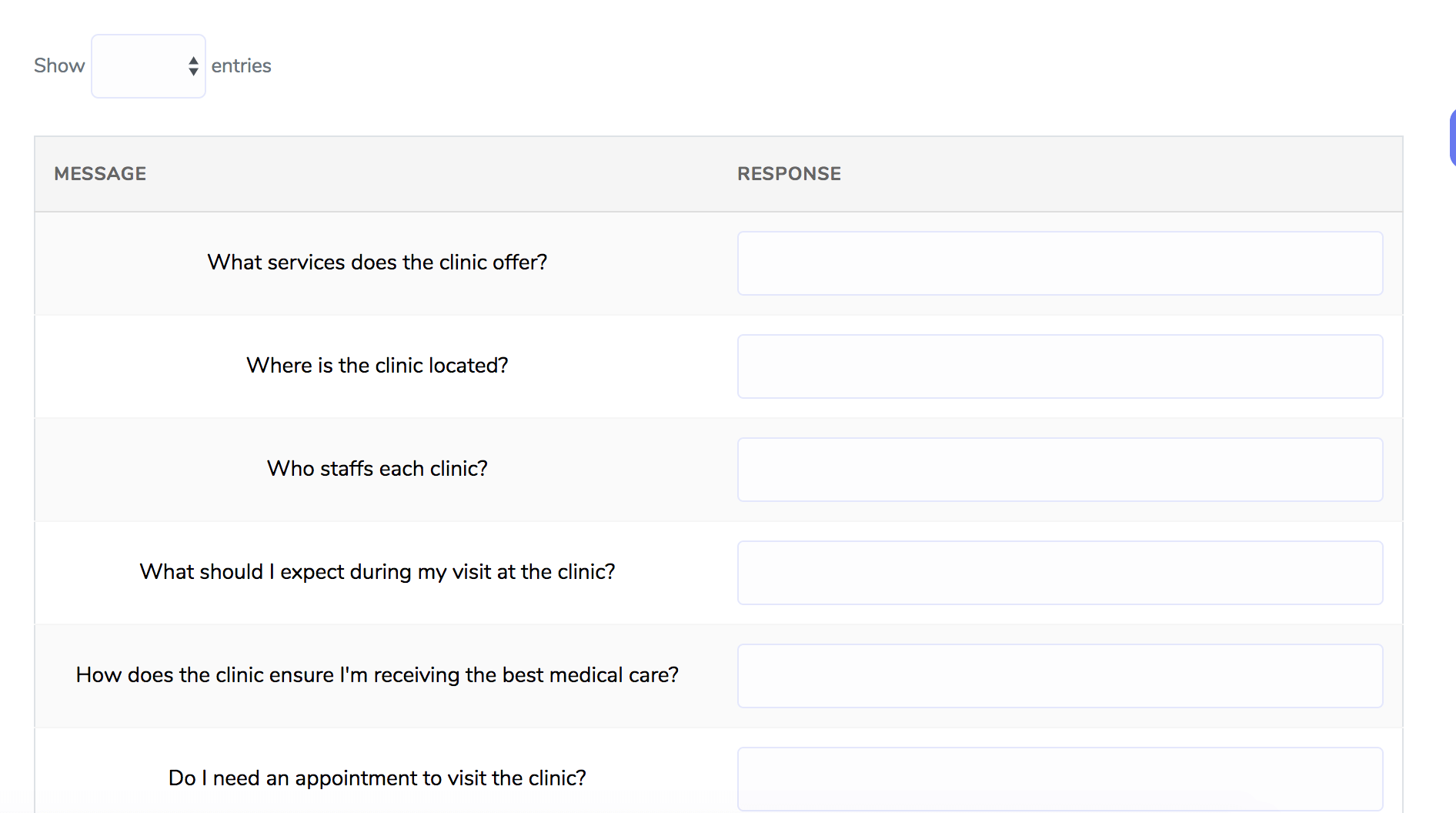
สิ่งที่คุณต้องทำคือเติมคำตอบสำหรับคำถามที่กำหนดไว้ล่วงหน้าเพื่อฝึกฝน chatbot ของคุณด้วยคำตอบ

คุณยังสามารถติดตั้งสคริปต์ต้อนรับสำหรับ chatbot ของคุณ สคริปต์นี้จะจับลูกค้าเป้าหมายกรองหรือรับรองผู้เข้าชมหรือผู้ใช้ของคุณขึ้นอยู่กับคำตอบหรือตัวเลือกที่เลือก
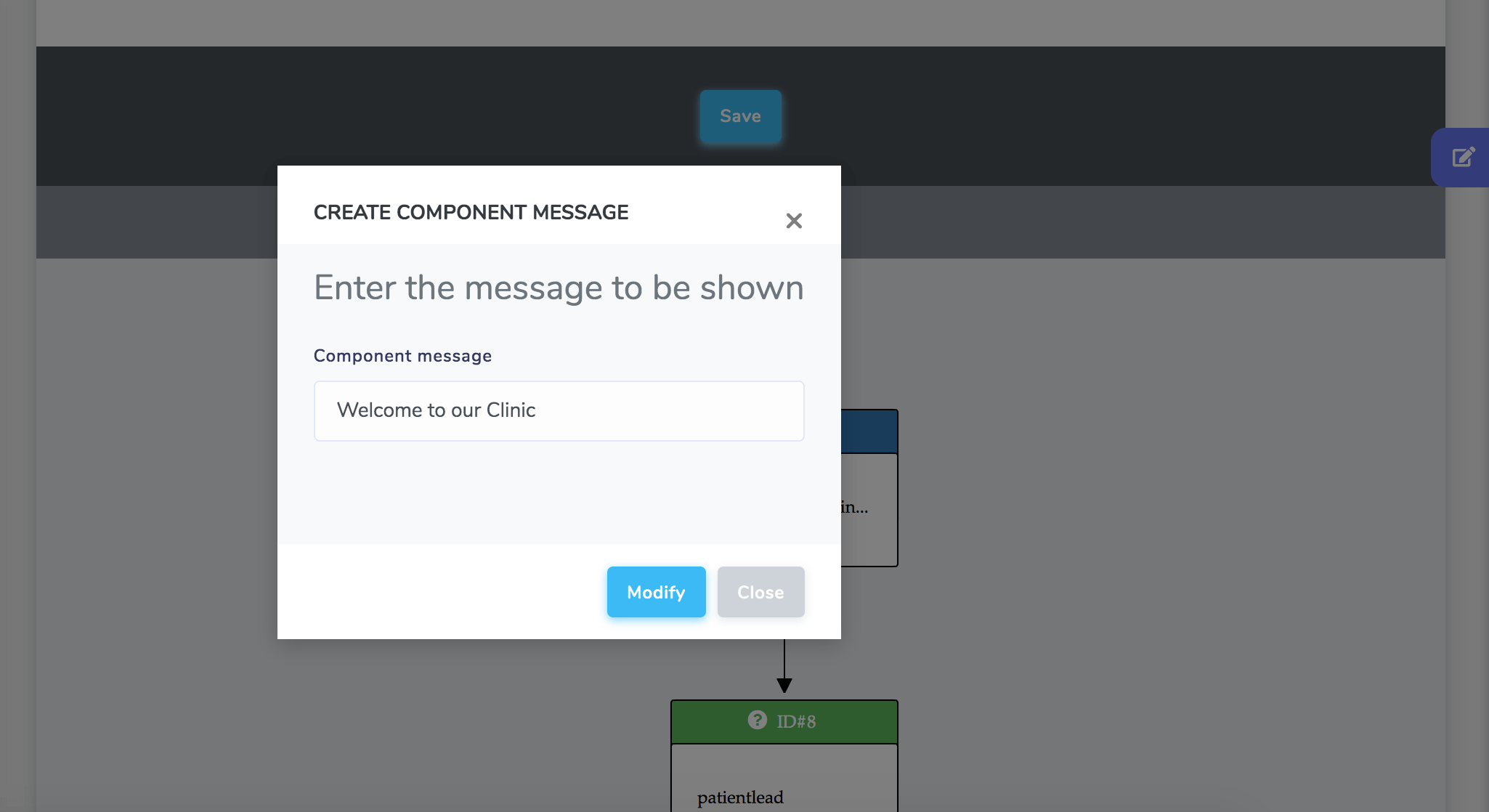
หากต้องการติดตั้งสคริปต์ให้คลิกที่ติดตั้งสคริปต์ในอุตสาหกรรมเฉพาะของคุณ คุณจะถูกนำไปที่ตัวแก้ไขสคริปต์ โปรแกรมแก้ไขสคริปต์จะช่วยให้คุณแก้ไขเนื้อหาของสคริปต์ (ข้อความคำถามตัวเลือกอื่น ๆ ) เพียงคลิกที่กล่องเพื่อแก้ไขเนื้อหาของข้อความและตัวเลือก

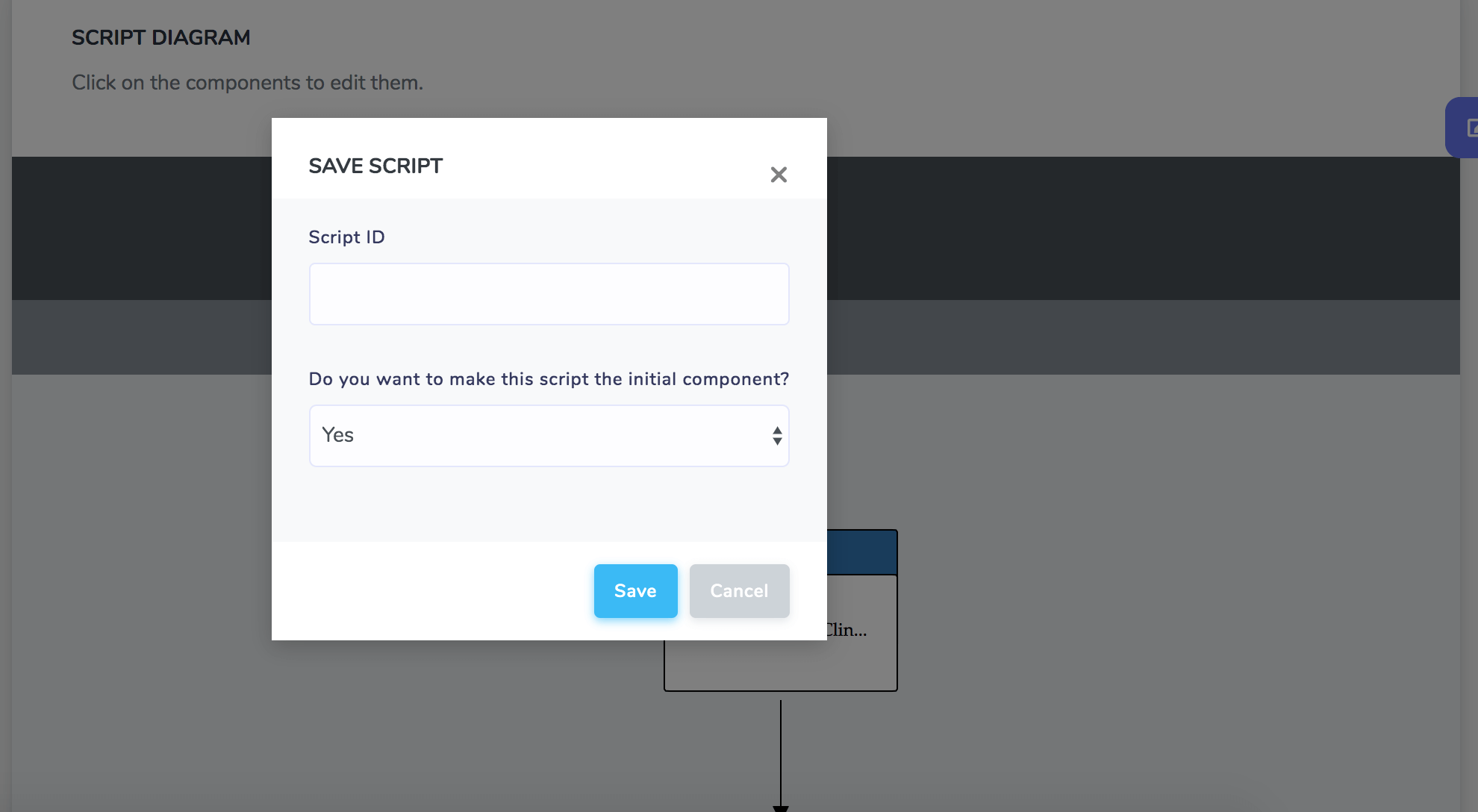
หลังจากแก้ไขสคริปต์แล้วให้กดบันทึก คุณจะต้องป้อนชื่อ (หรือ ID) ของสคริปต์และเลือกว่าคุณต้องการสคริปต์ของคุณสำหรับการเริ่มต้นของการสนทนาหรือไม่

เลือกใช่หากคุณต้องการให้สคริปต์โหลดเมื่อเริ่มต้นการสนทนาใด ๆ
ในกรณีที่คุณต้องการให้ chatbot ทำงานเฉพาะงานให้เลือกแท็บงานใน Chatbot> Use Cases
คุณจะสามารถติดตั้งและกำหนดค่าสคริปต์สำหรับงานเฉพาะได้
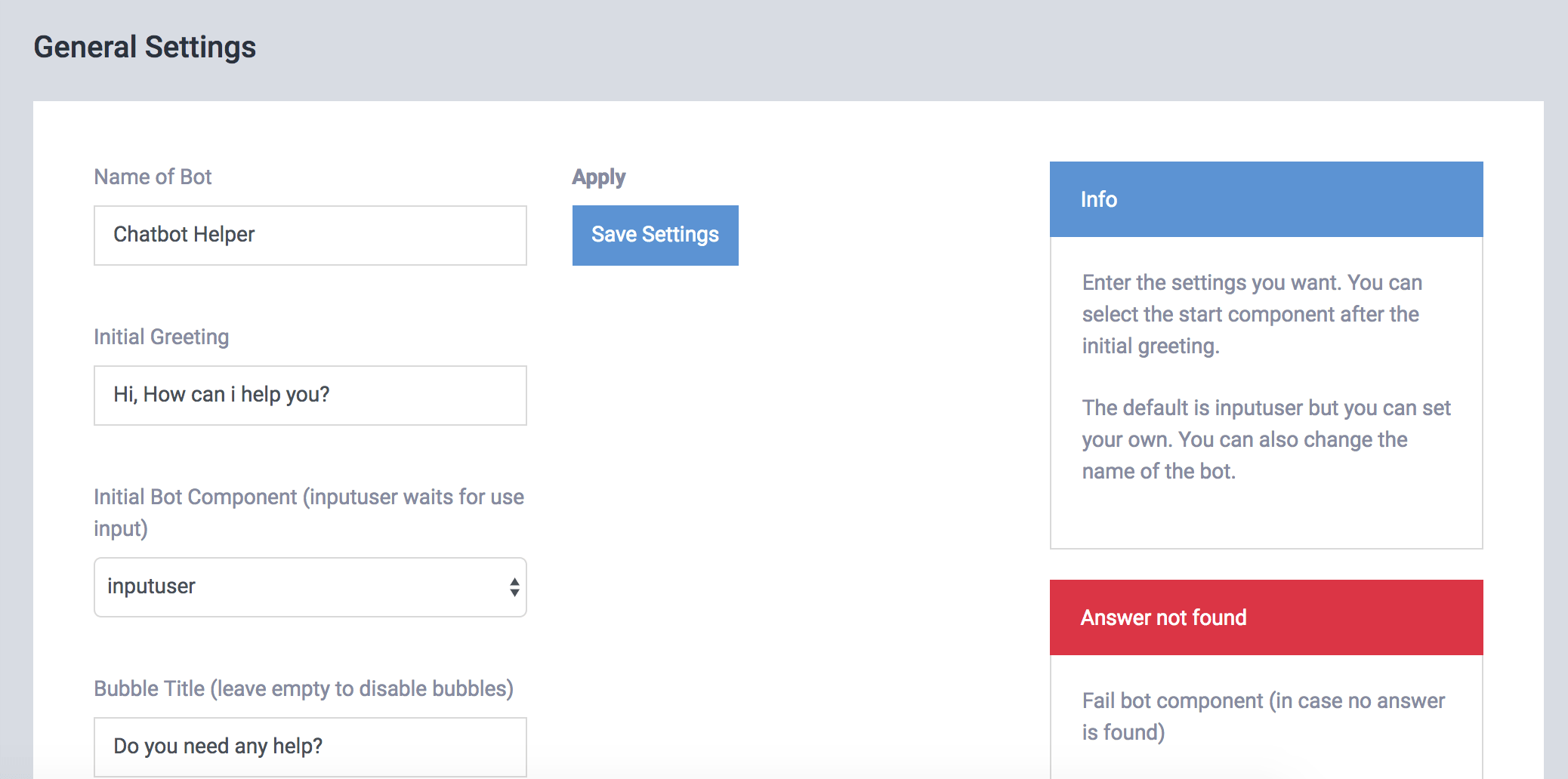
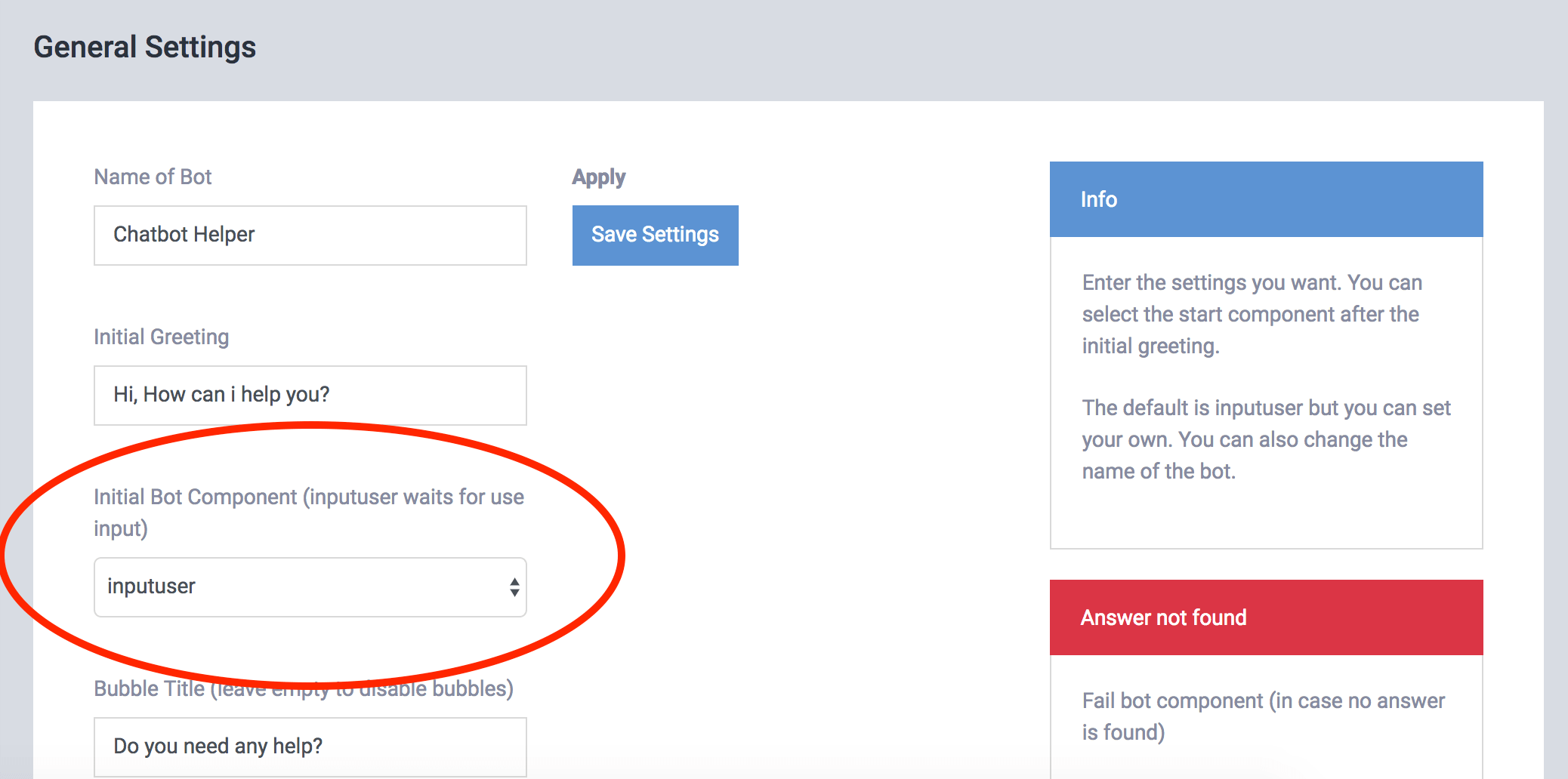
สิ่งแรกที่แชทบ็อตของคุณจะต้องมีคือชื่อ ในการกำหนดค่า chatbot ของคุณให้ไปที่การตั้งค่า> ทั่วไปและแก้ไขชื่อเริ่มต้นของบอทของคุณซึ่งควรเป็น "Chatbot Assistant"

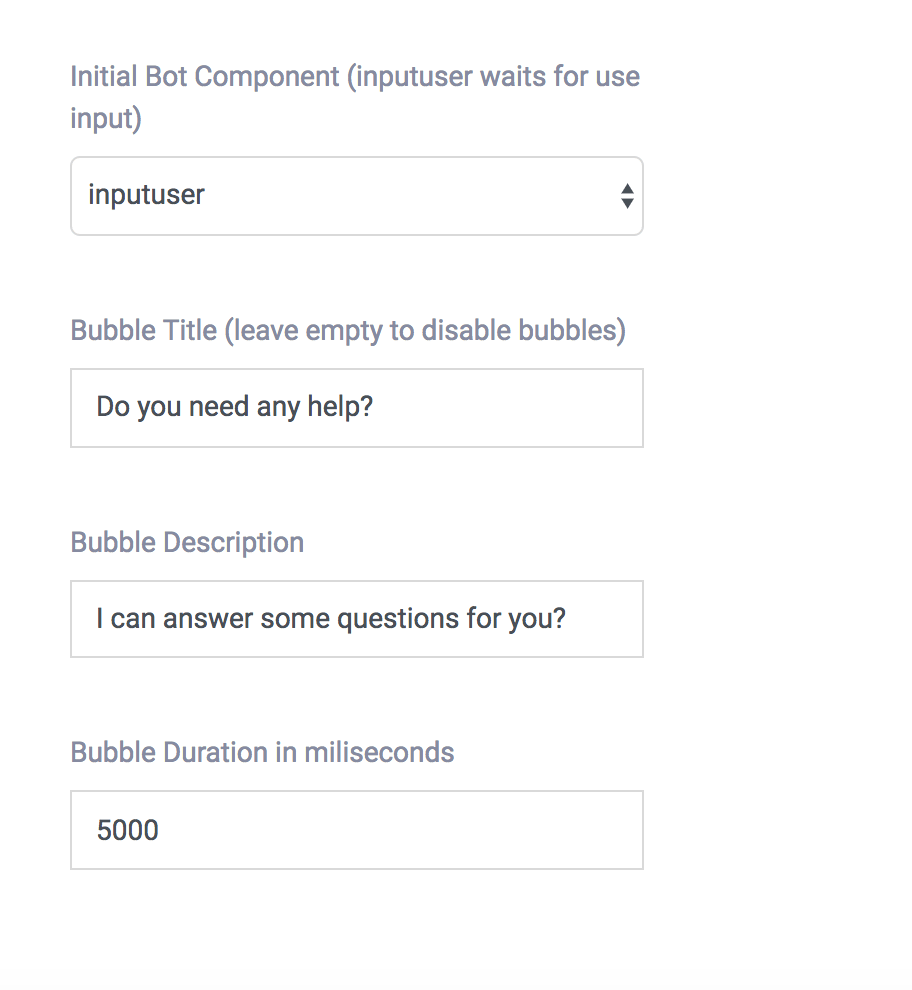
นอกจากนี้คุณยังสามารถเปลี่ยนข้อความแจ้งเตือน (บับเบิล) เป็นข้อความส่วนตัวสำหรับเว็บไซต์ของคุณที่สามารถดึงดูดการคลิกและการโต้ตอบกับบอตของคุณได้มากขึ้น
เลือกชื่อและคำอธิบายเล็ก ๆ สำหรับการแจ้งเตือนของคุณ

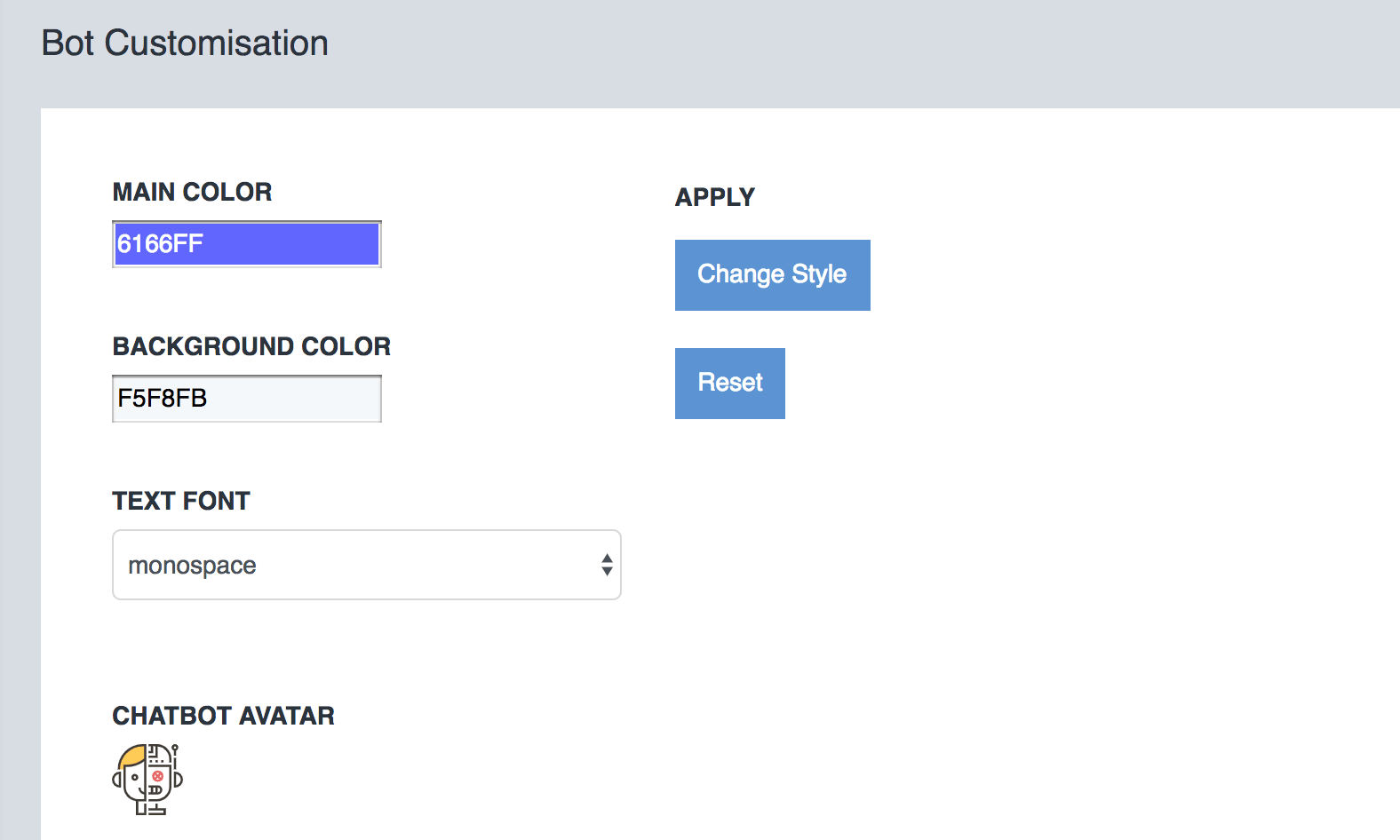
สิ่งต่อไปที่คุณต้องการทำคือปรับแต่งสไตล์โดยการเปลี่ยนสีและรูปภาพเป็น chatbot ของคุณ ไปที่การตั้งค่า> การปรับแต่ง

คุณสามารถเปลี่ยนและลองใช้สไตล์ที่แตกต่างกันจนกว่าคุณจะพบสไตล์ที่เหมาะกับไซต์ของคุณมากที่สุด หากคุณไม่ต้องการสร้าง chatbot สำหรับเว็บไซต์ของคุณคุณสามารถข้ามขั้นตอนนี้ได้
คุณจะต้องการให้ chatbot ตอบคำถามที่ปรับให้เข้ากับธีมหรือบริการของเว็บไซต์ของคุณดังนั้นจึงเป็นความคิดที่ดีที่จะกำหนดค่าหรือฝึกอบรม chatbot ด้วยคำตอบของคุณเอง
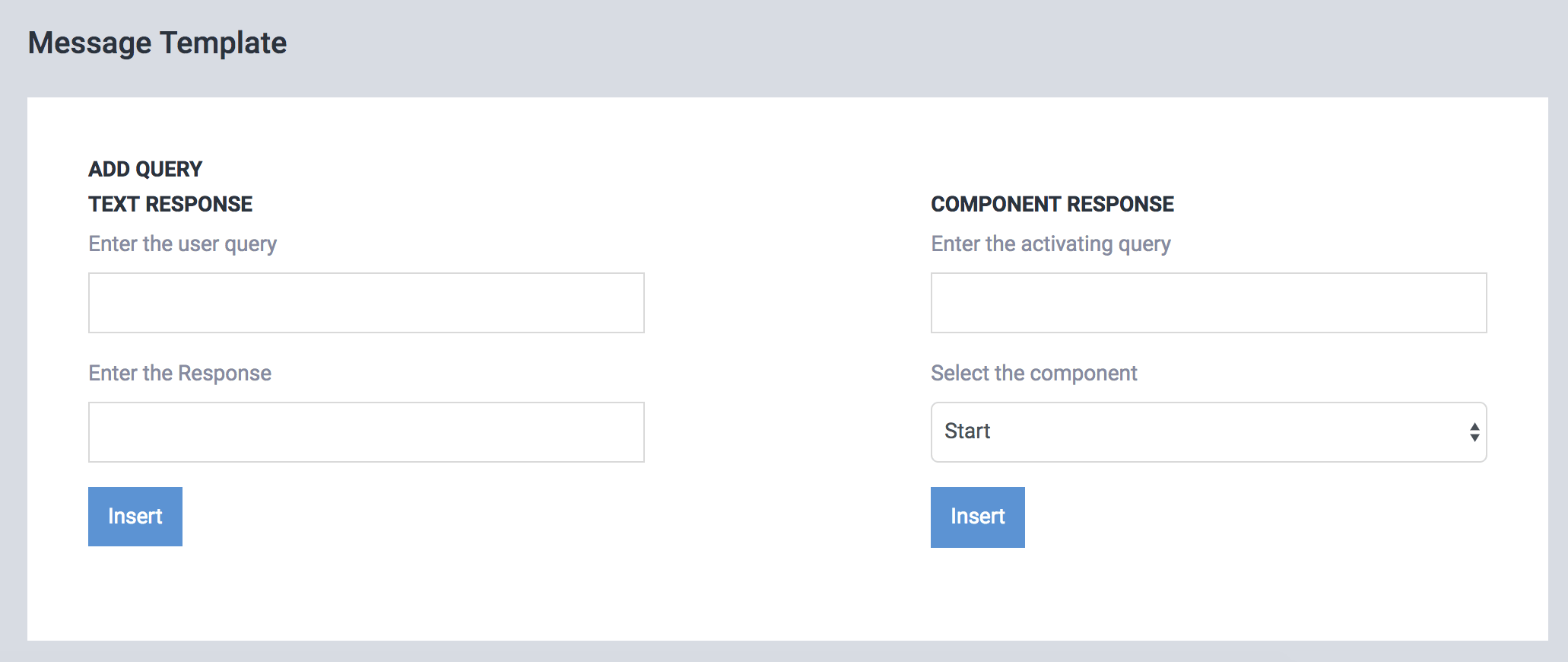
ในการอัปโหลดคำถามและคำตอบให้ไปที่ฐานข้อมูล> คำตอบที่คุณสามารถกำหนดค่าการตอบกลับข้อความหรือส่วนประกอบสำหรับผู้ใช้ของคุณ

คุณสามารถอัปโหลดเทมเพลตในส่วนนำเข้า CSV เพื่อให้คุณไม่ต้องกำหนดค่าแต่ละคำถามและตอบคำถามทีละรายการ
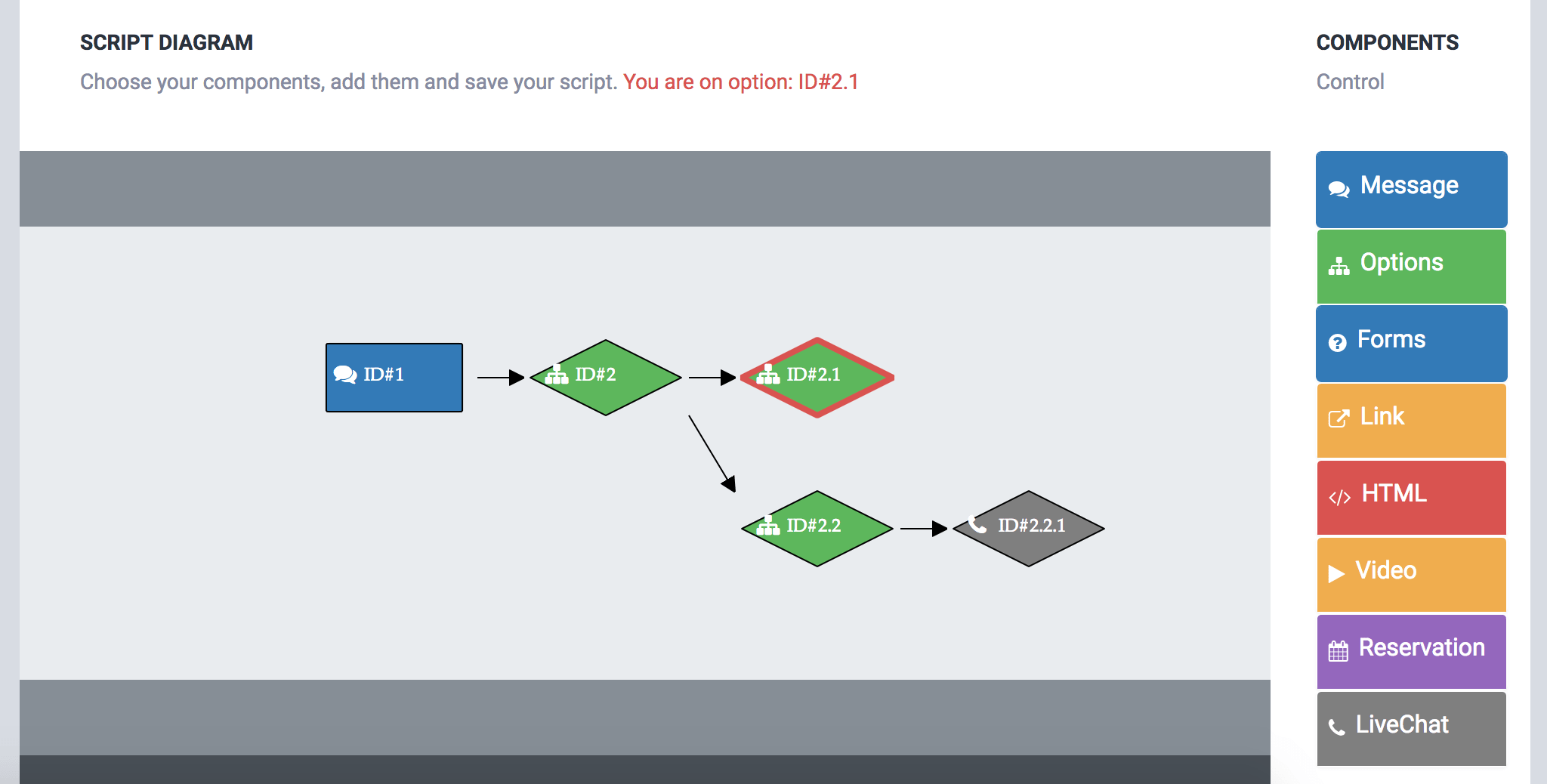
ขั้นตอนต่อไปคือการสร้างสคริปต์ สคริปต์จะช่วยให้คุณสามารถกำหนดทิศทางการสนทนาและแสดงสื่อสมบูรณ์เช่นวิดีโอรูปภาพเสียงเสียงการจอง ฯลฯ คุณมีตัวเลือกต่อไปนี้ในส่วนประกอบสำหรับการสร้างสคริปต์
ที่นี่คุณสามารถอ่าน บทช่วยสอนบทสนทนาเกี่ยว กับวิธีสร้างสคริปต์ของคุณเอง
คุณสามารถกำหนดสคริปต์ของคุณเป็น "องค์ประกอบเริ่มต้น" หรือเป็นการตอบสนองต่อแบบสอบถามเฉพาะ

สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการเพิ่มกำหนดการไปยังบอทของคุณอ่าน คู่มือนี้
สำหรับการติดตั้งแชทสดอ่าน เพิ่มแชทสดใน ChatCompose
ระบบจะส่งข้อความสั้น ๆ และรอคำถามจากผู้ใช้ ("อินพุต")
หากคุณต้องการกำหนดค่า chatbot เพื่อดักจับลูกค้าที่มุ่งหวังหรือข้อมูลจากผู้มีโอกาสเป็นลูกค้าคุณสามารถกำหนดคอมโพเนนต์ที่กำหนดเองหรือสคริปต์ในกรณีที่คุณต้องการโน้มน้าวให้ผู้เยี่ยมชมผลิตภัณฑ์หรือบริการของคุณ

ขั้นตอนต่อไปที่คุณจะต้องทำคือการทดสอบและสอบเทียบ chatbot สำหรับคำตอบของคุณ
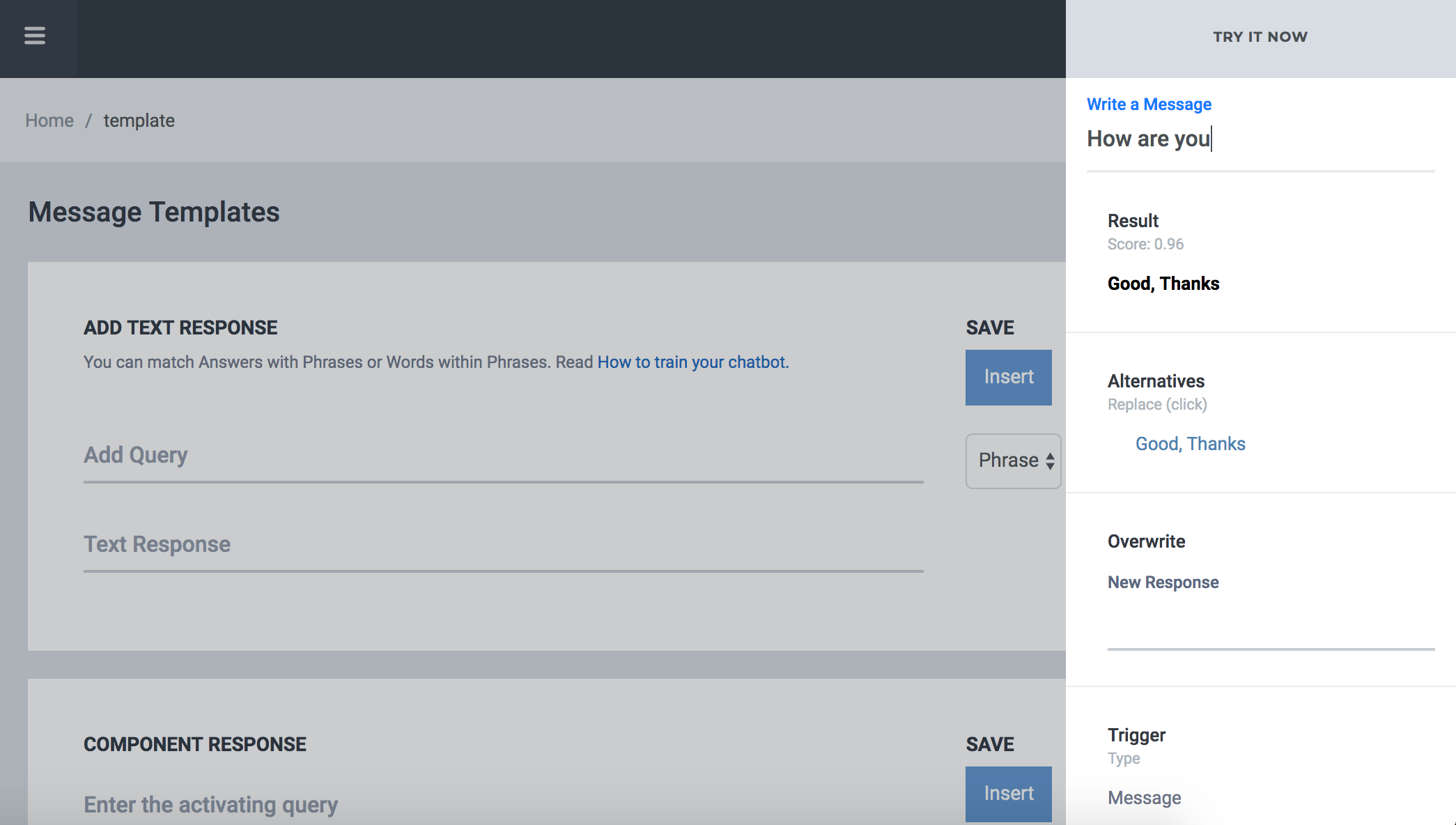
ไปที่ ChatBots> ทดสอบ URL เพื่อโต้ตอบกับ chatbot ของคุณ คุณสามารถดูตัวอย่าง desgin และคำตอบของบอทของคุณในส่วนนี้
คุณสามารถทดสอบคำตอบได้โดยคลิกที่ไอคอนทางด้านขวาของพาเนล

หลังจากป้อนข้อความคุณจะสามารถเห็นค่าการจำแนกประเภทและตัวเลือกการตอบกลับอื่น ๆ ที่คุณมีสำหรับข้อความนั้น
การสอบเทียบมีสองตัวเลือกทางเลือก (คลิกที่ลิงค์สีน้ำเงินเพื่อเปลี่ยนเป็นทางเลือก) และเขียนทับ วิธีนี้คุณสามารถเขียนคำตอบสำหรับข้อความค้นหาเฉพาะที่คุณทำซ้ำได้
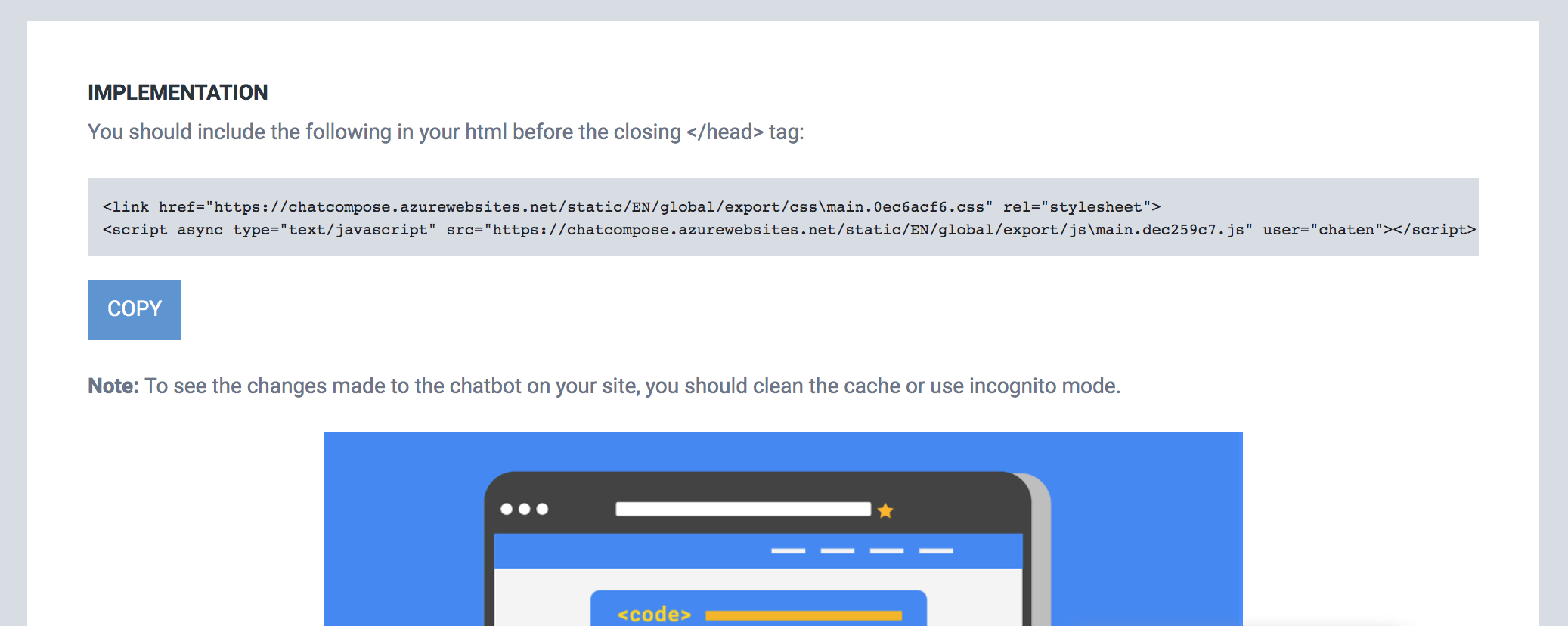
ในการติดตั้ง chatbot เว็บไซต์ของคุณคุณจะต้องแทรกโค้ดบางบรรทัดลงในเว็บไซต์ของคุณหรือ CMS เช่น Wordpress, Drupal หรือ Joomla
คุณยังสามารถติดตั้งบนระบบอื่น ๆ ได้ขึ้นอยู่กับความสามารถที่คุณต้องแก้ไขแม่แบบหรือแม่แบบของไซต์
คุณสามารถดูรหัสที่จะวางในการติดตั้ง> เว็บ

วางรหัสระหว่างแท็ก <head> </ head> ของคุณเพื่อให้โหลดได้ดีขึ้น
วิธีที่ง่ายที่สุดคือการดาวน์โหลดปลั๊กอินในส่วนการติดตั้งและติดตั้งบนแผงควบคุม WordPress ของคุณ