Чат-боты предлагают множество преимуществ как для клиентов, так и для организаций. Эти диалоговые программы упрощают взаимодействие, делая клиентов более комфортными, мгновенно предоставляя ценную информацию, которая может помочь упростить любой процесс, включая продажи.
Каждая современная компания, которая начала процесс оцифровки, создала веб-сайт. Сделать еще один шаг - значит сделать этот веб-сайт действительно эффективным центром поддержки продаж, презентации продуктов и обслуживания клиентов.
Это именно то, что чат-боты могут делать на веб-сайте, они отвечают за предоставление всей необходимой помощи со своевременным и немедленным вниманием 24/7. И они также предлагают возможность перенаправлять пользователей к агенту через чат или онлайн-чат.
Имейте в виду, что ваши потенциальные клиенты не хотят часами проверять веб-сайт, чтобы что-то найти. Таким образом, там можно установить бота, который будет предлагать информацию и поддержку, когда это необходимо.
Мы не можем полностью исключить человеческий фактор из уравнения (по крайней мере, пока). Потому что машины, несмотря на продвинутые алгоритмы, не могут делать все, что может сделать человек.
Вот почему в определенный момент любого разговора о продажах или поддержке клиенты просят поговорить с агентом-человеком.
Наша платформа предлагает опцию Live Chat, чтобы пользователи, когда захотят, могли прервать беседу с ботом и запросить помощь агента-человека. Посмотрим, как его можно установить.
Это пошаговое руководство по установке живого или онлайн-чата на вашем сайте:
Перейдите в раздел приложений, а затем разверните параметры Live Chat. В этом случае выберите опцию Интернет.

По умолчанию он отключен, поэтому необходимо нажать кнопку «Вкл.». Если вы не можете ответить на вопросы, вы можете снова выключить его.
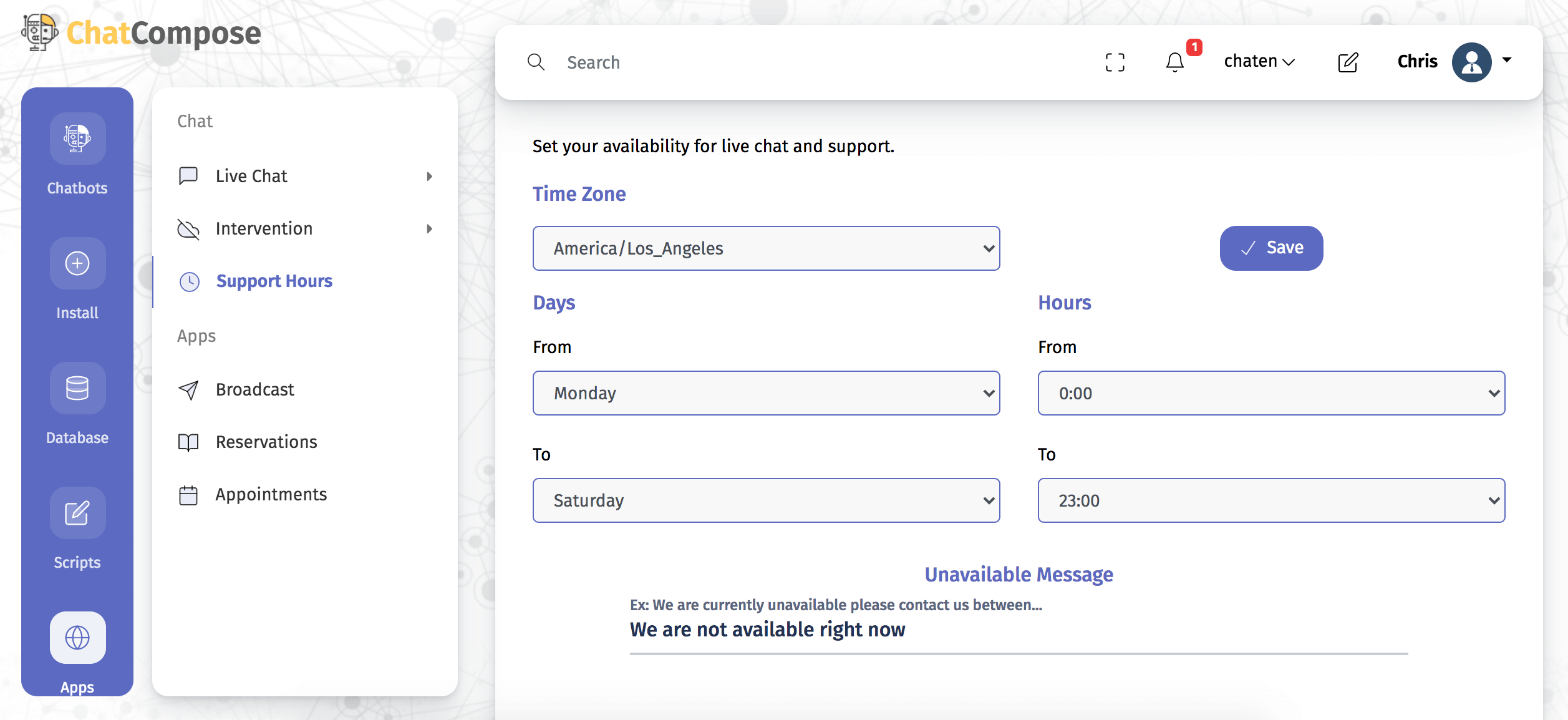
Кроме того, вы также можете настроить свою доступность в разделе «Часы поддержки». Выберите диапазон дней и часов, ваш часовой пояс и сохраните. Вы также можете настроить сообщение, чтобы ваши пользователи знали, что вы недоступны.

Компоненты платформы предназначены для увеличения функциональности. Компонент для использования живого чата называется "humansupport" .
Вы можете реализовать чат как стартовый компонент, как компонент для конкретной страницы, как ответ на вопрос или как часть скрипта. Давайте рассмотрим каждый случай.
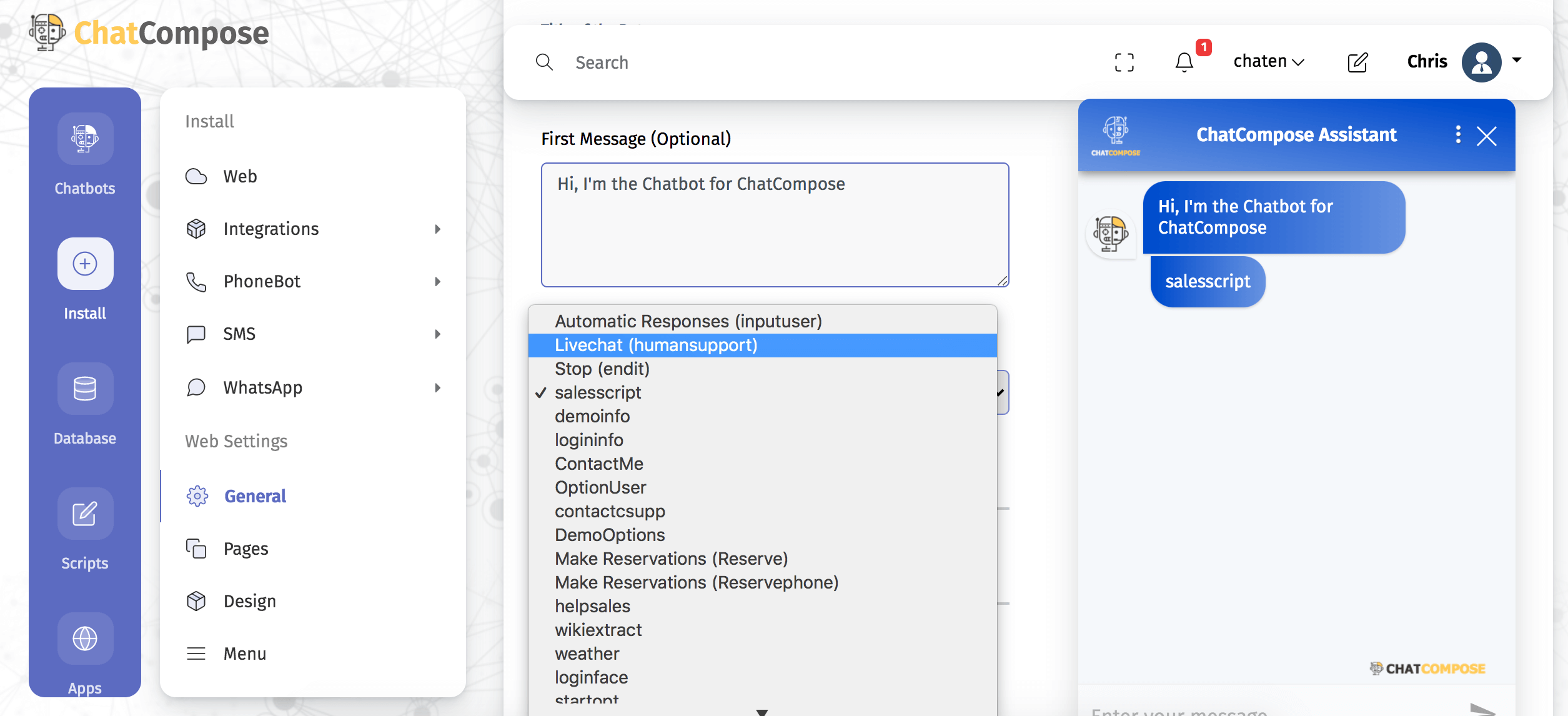
В качестве начального компонента : перейдите в раздел «Установка»> «Веб-конфигурация»> «Общие» и в поле «Начальный сценарий» выберите компонент "humansupport"

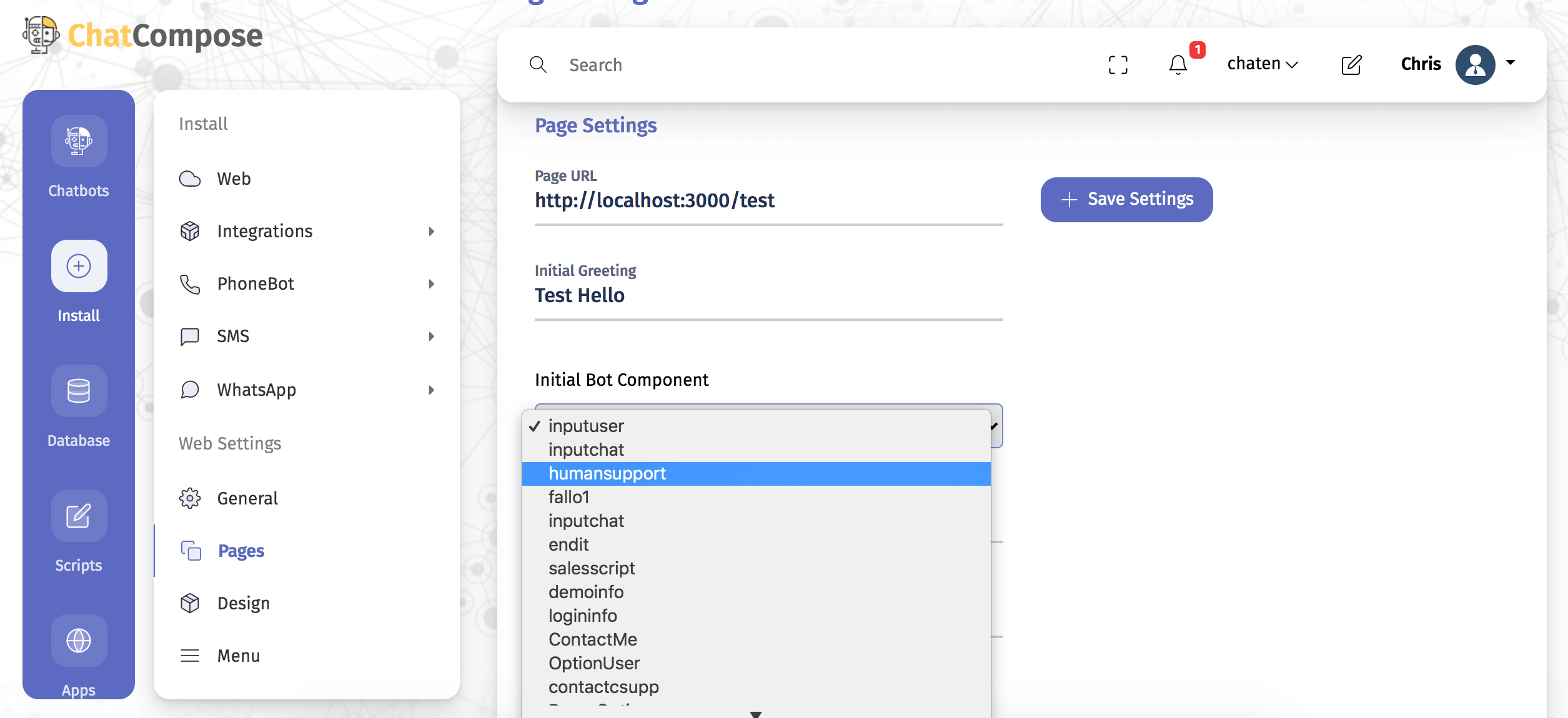
В качестве компонента для конкретной страницы : перейдите в раздел «Установка»> «Настройки Интернета»> «Страницы», чтобы создавать, изменять и удалять различные настройки для отдельных страниц. Нажмите «Создать» и заполните форму, указав полный URL-адрес вашей страницы. Заполните остальные поля и сохраните.

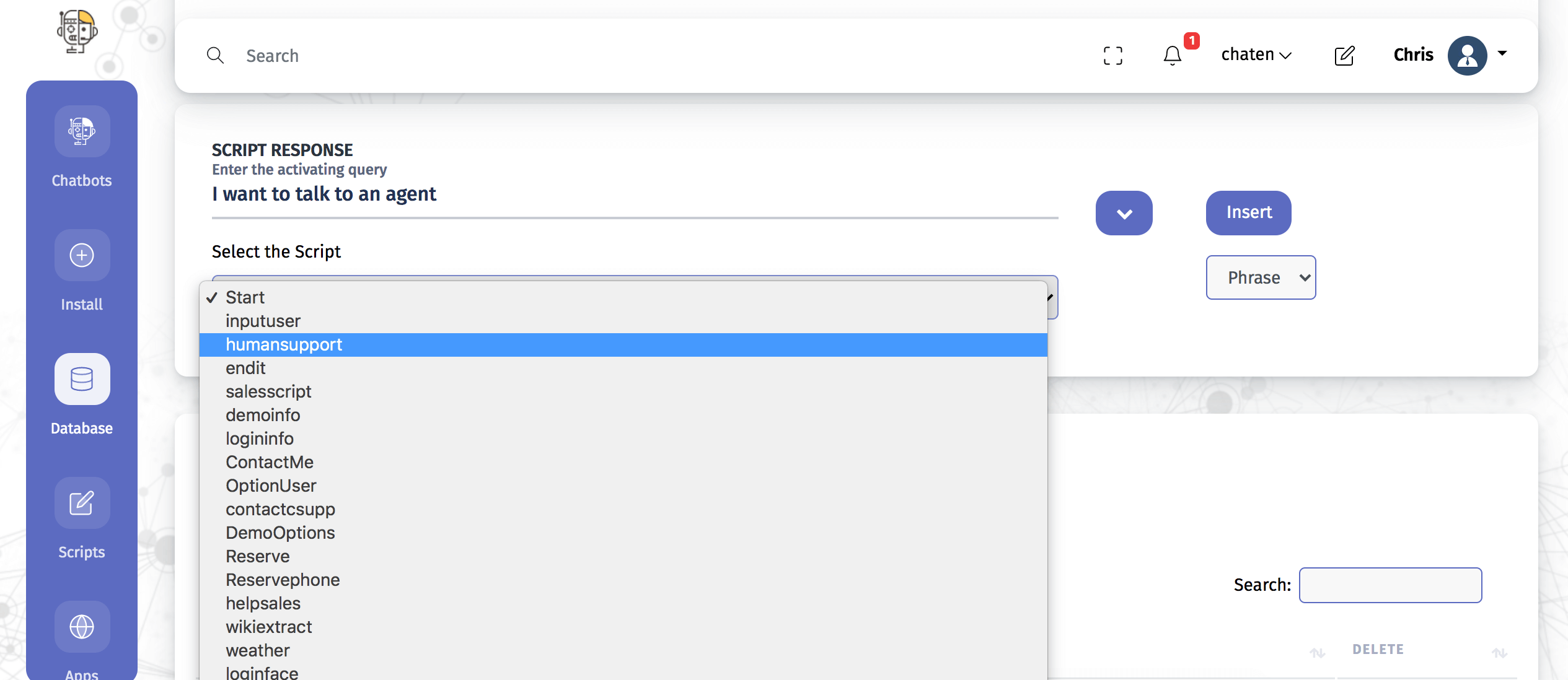
В ответ на сообщение : В «База данных»> «Ответы»> «Добавить ответ» вы можете настроить чат в режиме реального времени в качестве ответа на сообщение с просьбой о поддержке со стороны человека.

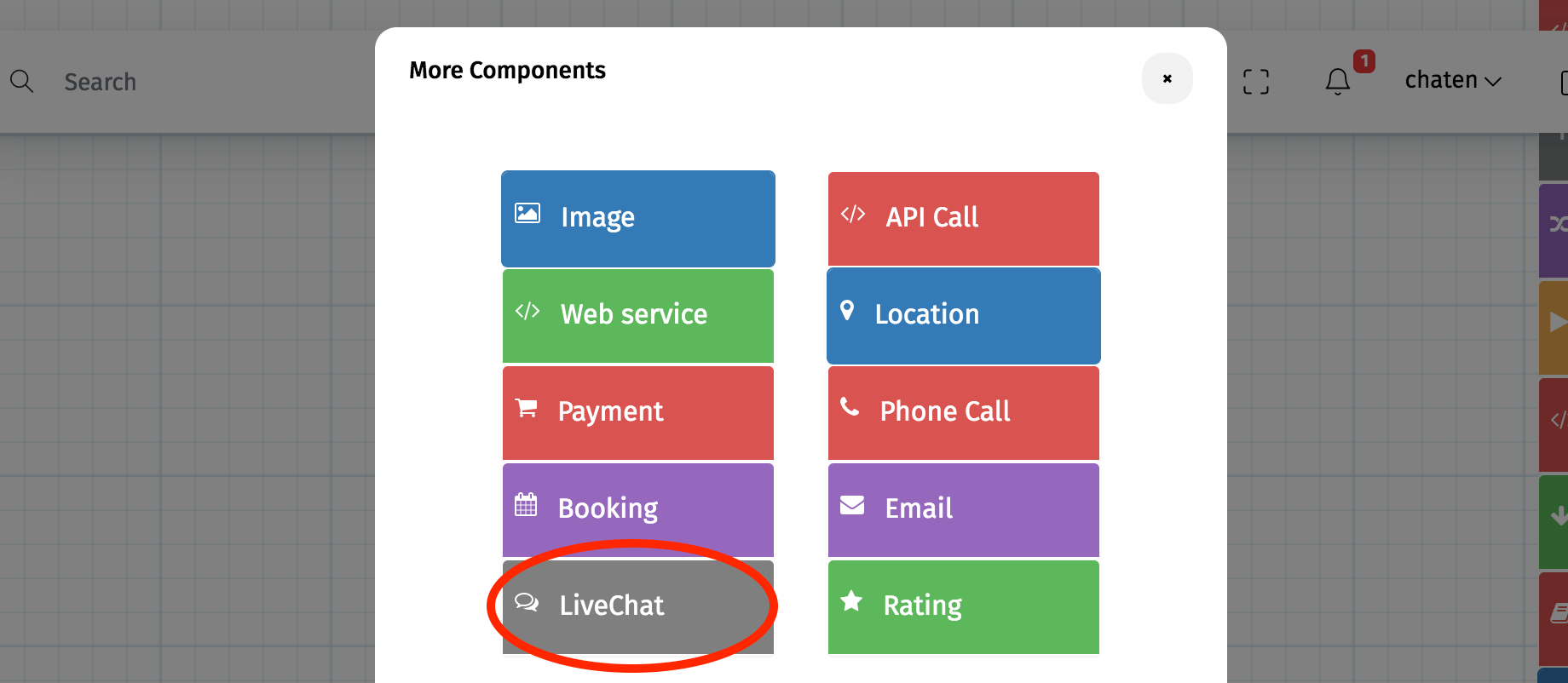
Как часть сценария : вы можете разместить чат в нужном месте разговора. После того, как вы создаете или редактируете сценарий, проверьте меню компонента, нажмите «Еще», и вы увидите компонент LiveChat.

После того, как вы определили способ и место, в котором вы будете представлять свой онлайн-чат, вам следует установить бота на свой веб-сайт, чтобы вы могли начать общаться с пользователями.
Перейдя в Install> Web, вы найдете три варианта, которым вы можете следовать. У вас есть веб-установка, Wordpress и Joomla.
Веб-сайт : мы предоставляем вам код, который вы можете реализовать, добавив его в HTML-код своей страницы перед закрытием тега </body>. Вы увидите изменения на своем сайте только после очистки кеша или использования режима инкогнито.
WordPress : Вам нужно только установить наш плагин на свой веб-сайт, созданный с помощью WordPress. Для этого мы делимся плагином с нашего сайта, который вы можете загрузить в разделе Плагины> Добавить> Загрузить плагин.
После установки плагина вы должны указать свой идентификатор пользователя из вашей активной учетной записи ChatCompose. После ввода идентификатора сохраните изменения, и чат-бот и опция живого чата должны быть доступны в том виде, в каком вы их настроили.
Joomla : Мы также упрощаем эту установку с помощью плагина. Мы предоставляем вам файл для установки на вашем сайте Joomla в Расширения> Управление> Установить. Перейдите в Расширения> Плагин и найдите «chatcompose», там вы можете активировать плагин или отредактировать его. Здесь вам также нужно будет указать свой идентификатор пользователя, а затем сохранить изменения.
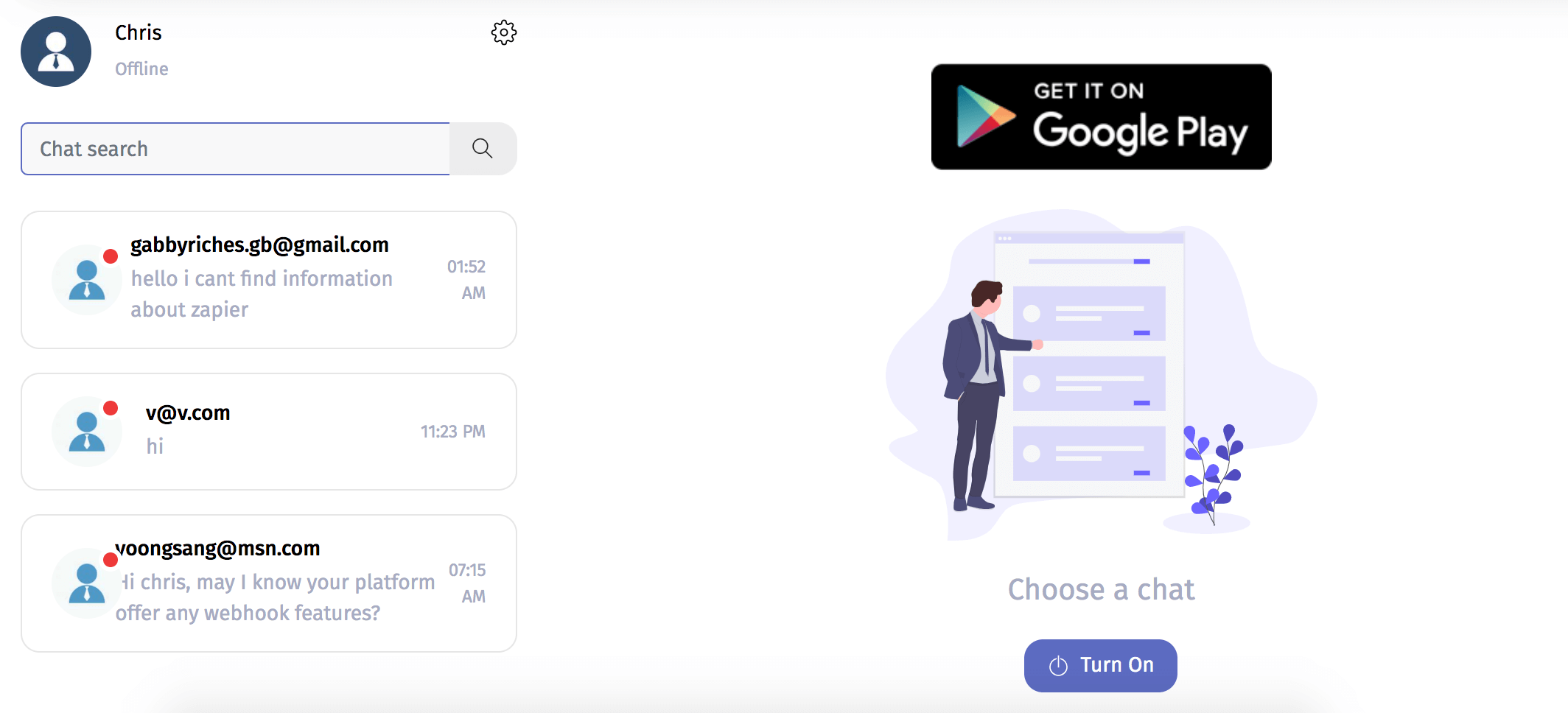
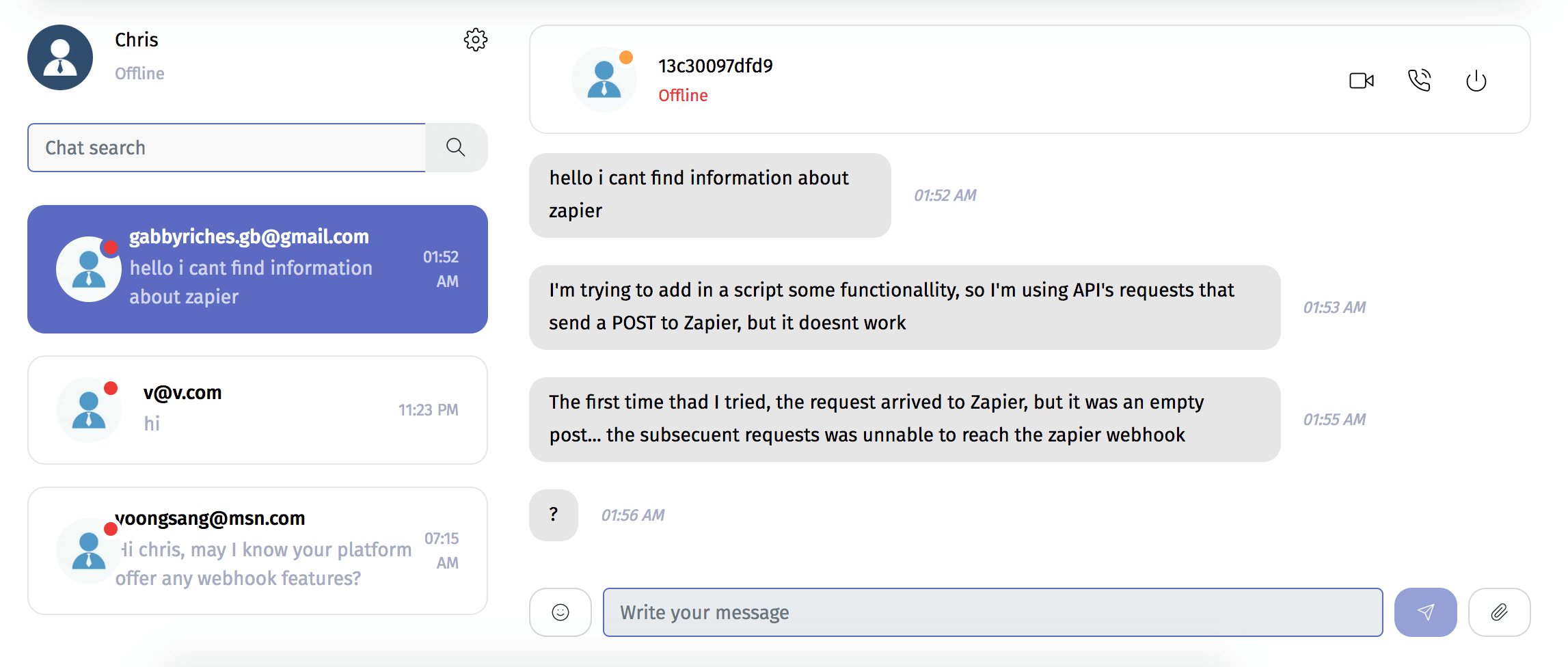
Каждый раз, когда пользователь обращается в службу поддержки, вы получаете электронное письмо, в котором вы можете перейти по ссылке или ввести «Приложения»> «Онлайн-чат»> «Интернет» на платформе, чтобы ответить на вопросы.

Помимо установки живого чата на свой веб-сайт, вы также можете использовать его на других каналах, таких как Facebook, WhatsApp, Telegram и WeChat.
А чтобы упростить обработку запросов в службу поддержки, вы можете загрузить приложение ChatCompose LiveChat в Google Play. Таким образом, вы будете получать автоматические уведомления, когда пользователь пишет, и сможете отвечать со своего мобильного телефона.