聊天機器人為客戶和組織提供了多種好處。這些對話程序通過讓客戶更舒適、立即提供有價值的信息來簡化參與,這有助於簡化任何類型的流程,包括銷售。
每家開始數字化進程的現代公司都開發了一個網站。更進一步意味著使該網站真正成為銷售支持、產品展示和客戶服務的高效中心。
這正是聊天機器人可以在網站上做的事情,他們負責提供所有必要的幫助,並提供 24/7 及時和即時的關注。它們還提供了通過實時聊天或在線聊天將用戶重定向到代理的機會。
請記住,您的潛在客戶不想花費數小時查看網站以查找內容。因此,可以在那里安裝機器人以在必要時提供信息和支持。
我們不能完全從等式中去除人為因素(至少現在不是)。因為儘管有先進的算法,機器也不能做人類可以做的所有事情。
這就是為什麼在任何銷售或支持對話的某個時刻,客戶要求與人工代理交談。
我們的平台提供實時聊天選項,因此用戶可以隨時中斷與機器人的對話並請求人工代理的幫助。讓我們看看如何安裝它。
這是在您的網站上安裝實時或在線聊天的分步指南:
轉到應用程序部分,然後展開實時聊天選項。在這種情況下,選擇 Web 選項。

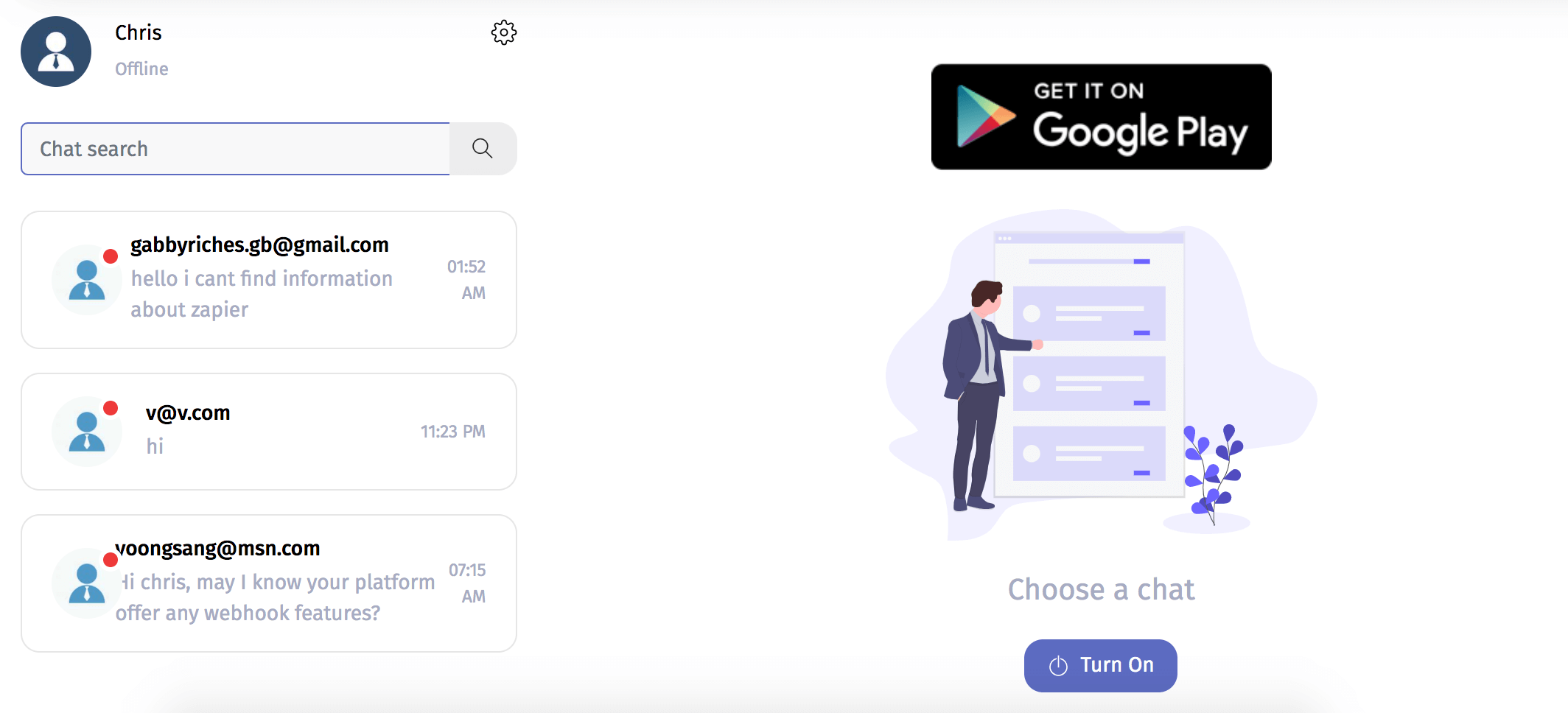
默認情況下它將關閉,因此您必須單擊"打開"按鈕。當您無法回答問題時,您可以再次將其關閉。
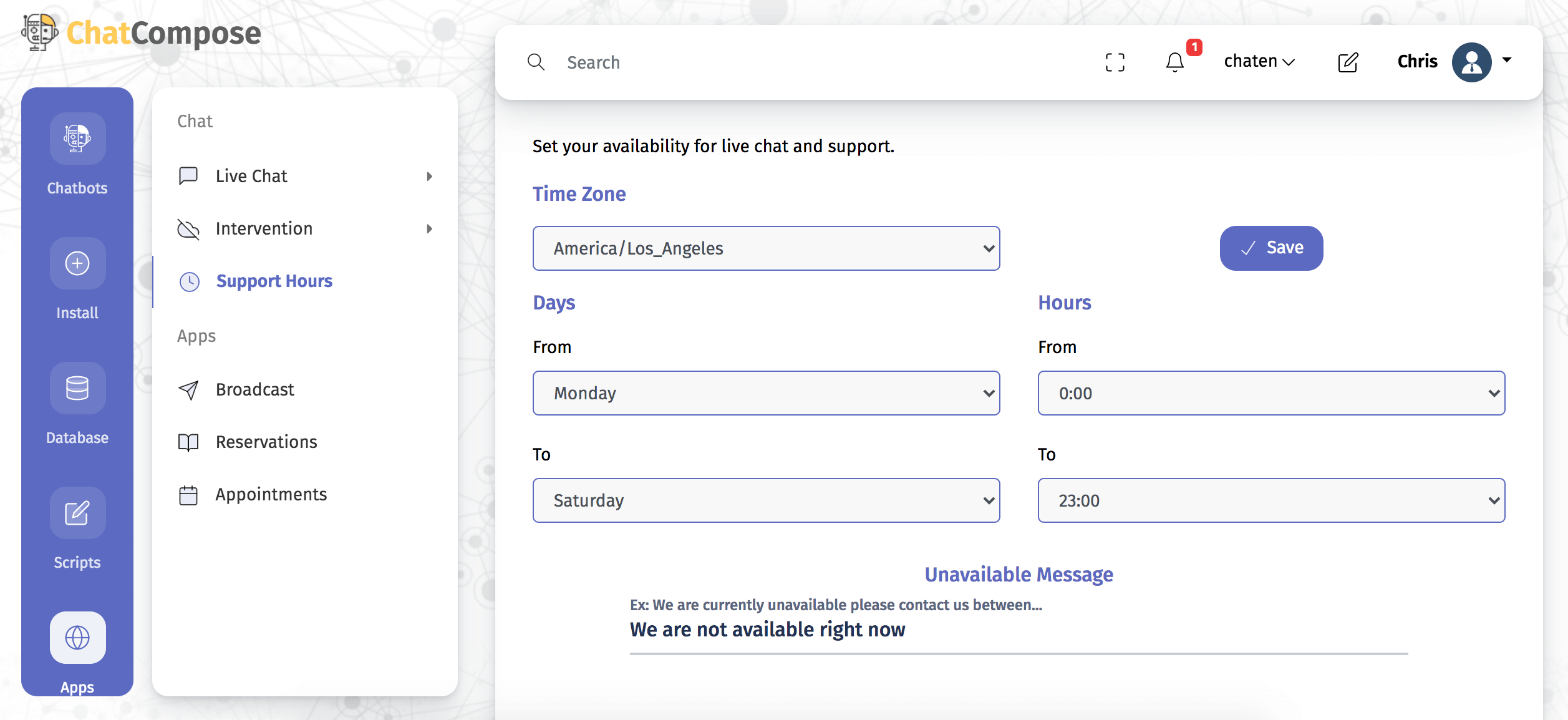
或者,您也可以在"支持時間"部分配置您的可用性。選擇天數和小時數、您的時區並保存。您還可以設置一條消息,讓您的用戶知道您不在。

平台內的組件旨在增加功能。使用實時聊天的組件稱為"humansupport" 。
您可以將實時聊天實現為起始組件、特定頁面的組件、問題的答案或腳本的一部分。讓我們來看看每個案例。
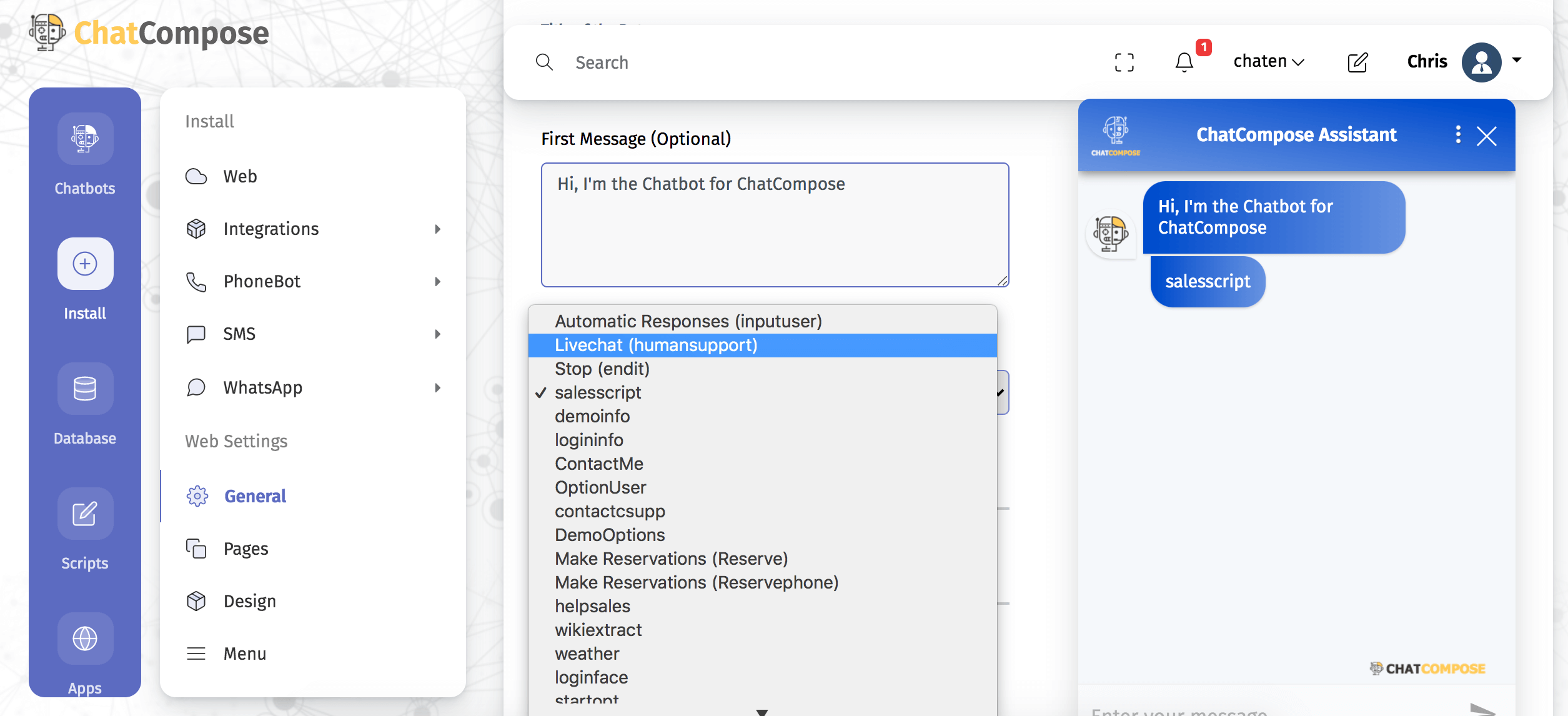
作為初始組件:導航到安裝> Web 配置> 常規,然後在"初始腳本"框中選擇"humansupport"組件。

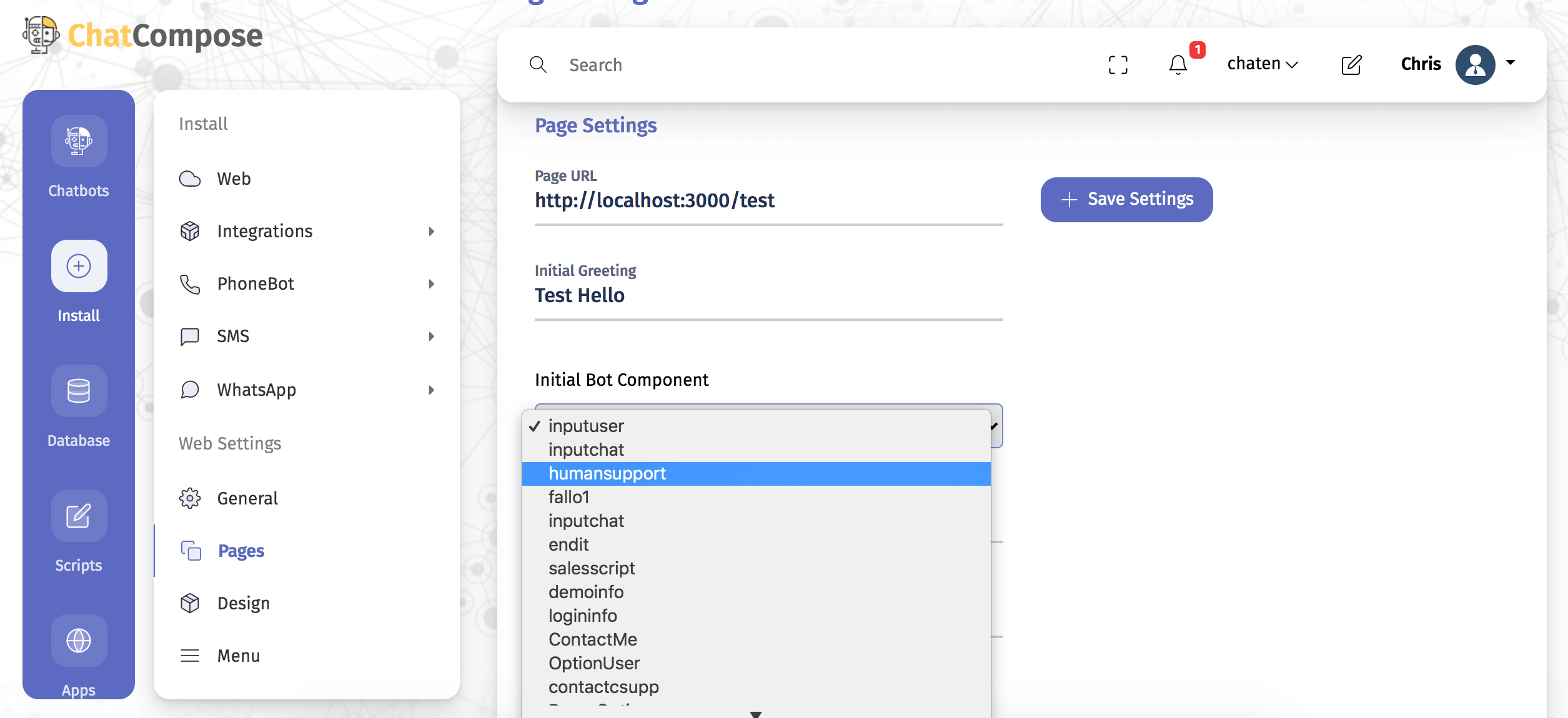
作為特定頁面的組件:導航到安裝> Web 設置> 頁面,以創建、修改和刪除各個頁面的各種設置。點擊"新建"並填寫表格,包括您頁面的完整網址。填寫其餘字段並保存。

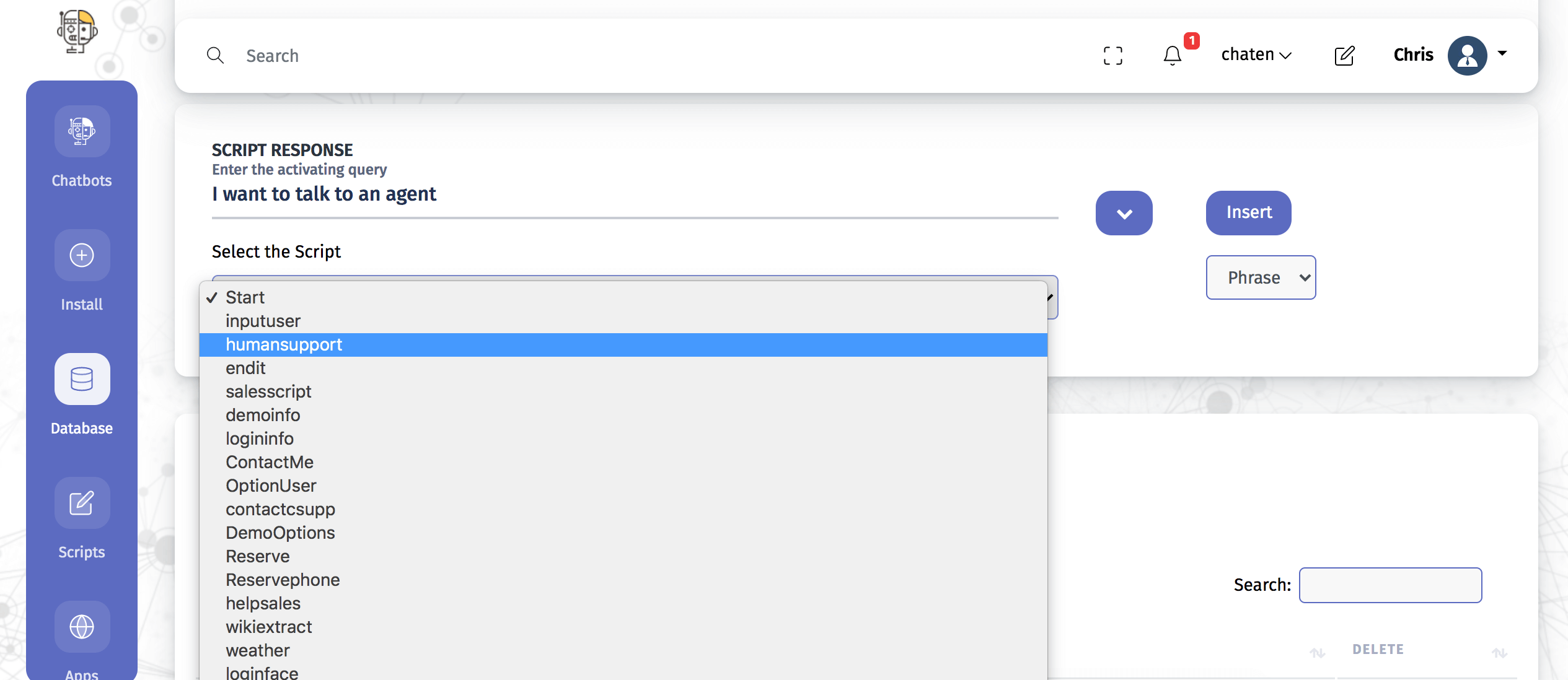
響應消息:在數據庫> 響應> 添加響應中,您可以將實時聊天配置為對請求人工支持的消息的響應。

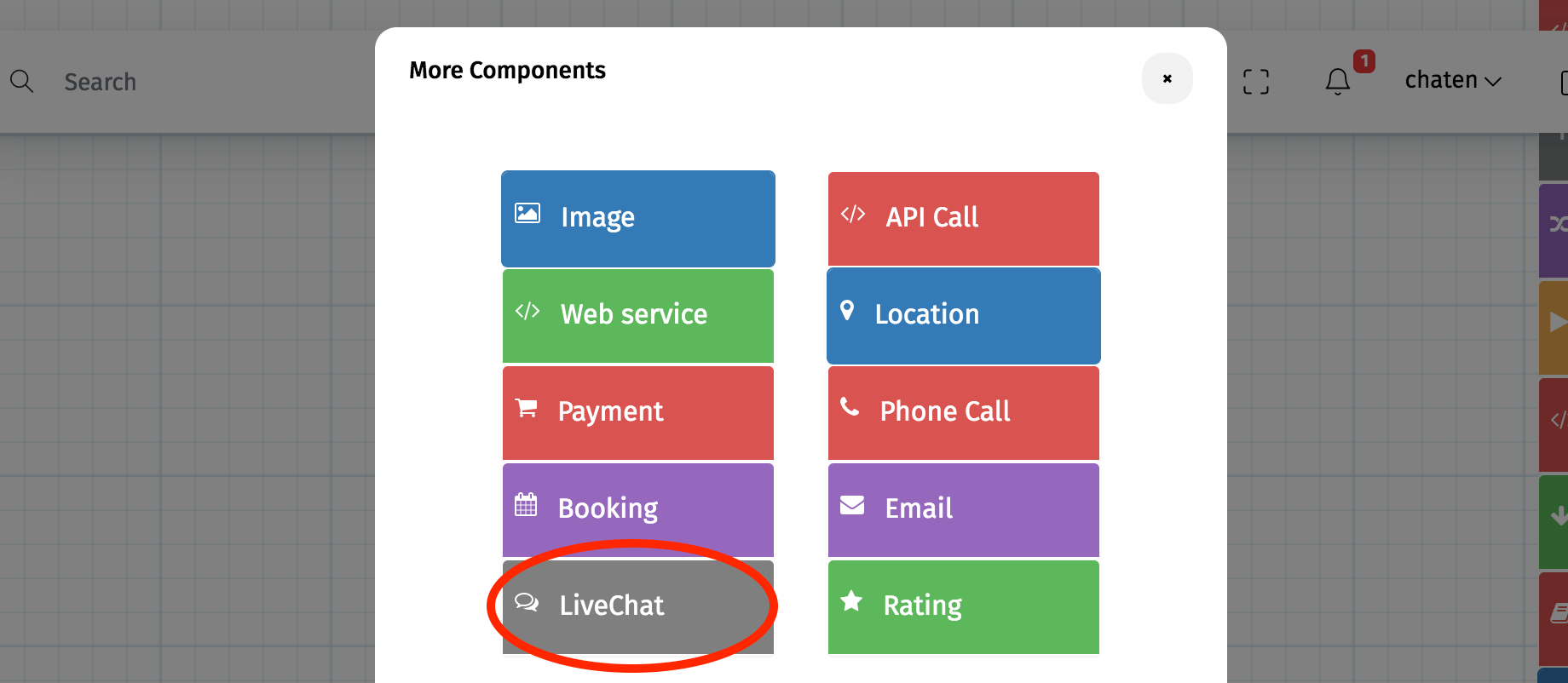
作為腳本的一部分:您可以將實時聊天置於您想要的對話點。創建或編輯腳本後,檢查組件菜單,單擊"更多",這將顯示 LiveChat 組件。

一旦您定義了在線聊天的方式和地點,您應該在您的網站上安裝機器人,以便您可以開始與用戶聊天。
導航到"安裝">"Web",您會發現可以遵循的三個選項。您有 Web 安裝、Wordpress 和 Joomla。
網站:我們為您提供了一個代碼,您可以在關閉標記 </body> 之前將其添加到頁面的 HTML 中。一旦您清除緩存或使用隱身模式,您將只會看到您網站上的更改。
WordPress :您只需在您使用 WordPress 創建的網站上安裝我們的插件。為此,我們從我們的站點共享一個插件,您可以在插件> 添加新> 上傳插件部分上傳該插件。
安裝插件後,您必須從您的活動 ChatCompose 帳戶中提供您的用戶 ID。輸入 ID 後,保存更改,聊天機器人和實時聊天選項在您配置時都應該可用。
Joomla :我們還通過插件促進了此安裝。我們在擴展 > 管理 > 安裝中為您提供安裝在 Joomla 站點上的文件。導航到擴展>插件並蒐索"chatcompose",您可以在那裡激活插件或對其進行編輯。在這裡,您還必須提供您的用戶 ID,然後保存更改。
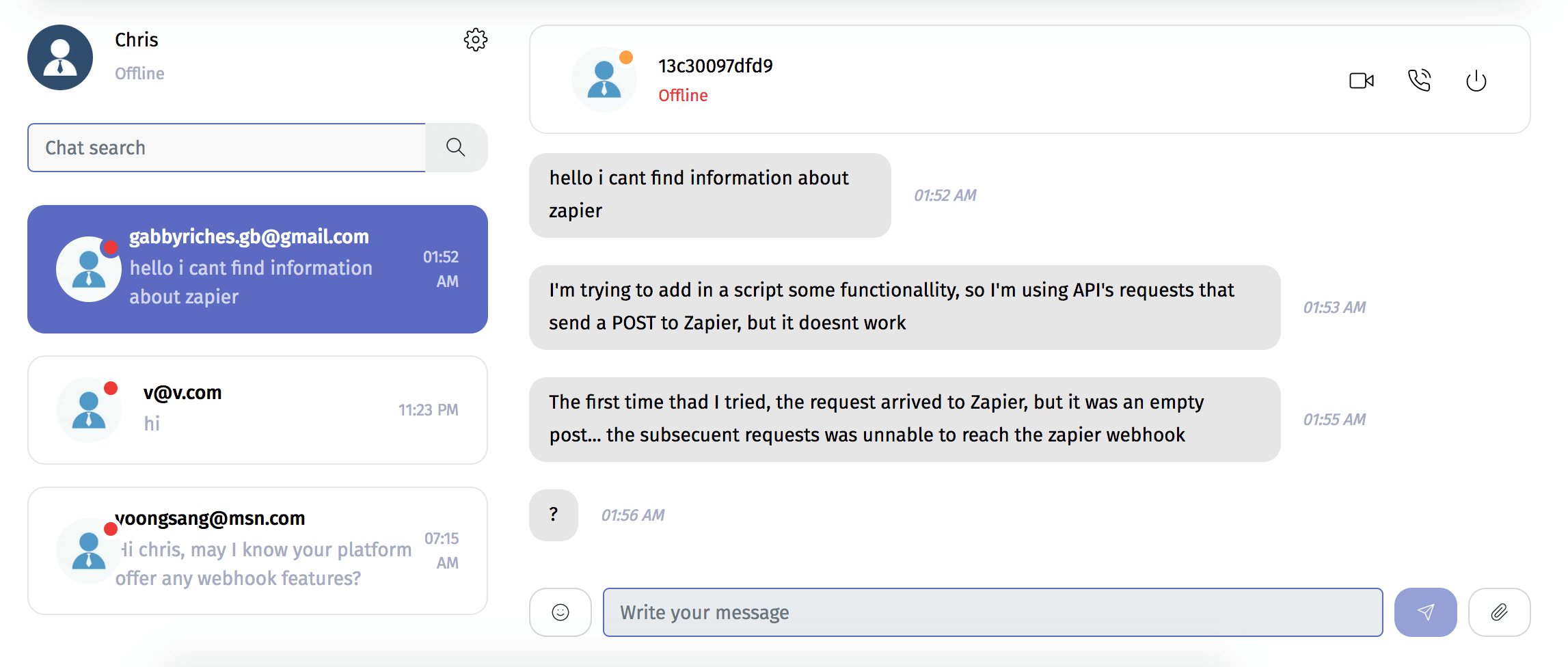
每次用戶要求與支持人員交談時,您都會收到一封電子郵件,您可以點擊鏈接或從平台進入應用程序 > 實時聊天 > 網絡來回答問題。

除了在您的網站上安裝實時聊天,您還可以在其他渠道上使用它,例如 Facebook、WhatsApp、 Telegram和微信。
為了更輕鬆地管理您的支持請求,您可以在 Google Play 上下載 ChatCompose LiveChat 應用程序。這樣,當用戶寫信時,您將收到自動通知,您可以從手機回复。