Чат-боти пропонують безліч переваг як для клієнтів, так і для організацій. Ці розмовні програми спрощують взаємодію, роблячи клієнтів більш комфортними, миттєво надаючи цінну інформацію, що може допомогти впорядкувати будь-який процес, включаючи продажі.
Кожна сучасна компанія, яка розпочала процес оцифровки, розробила свій веб-сайт. Зробити ще один крок означає зробити цей веб-сайт справді ефективним центром підтримки продажів, презентації продуктів та обслуговування клієнтів.
Це саме те, що чат-боти можуть робити на веб-сайті, вони відповідають за надання всієї необхідної допомоги з своєчасною та негайною увагою 24/7. Вони також пропонують можливість перенаправити користувачів до агента через чат або онлайн-чат.
Майте на увазі, що ваші потенційні клієнти не хочуть витрачати години на перевірку веб-сайту, щоб щось знайти. Тому там можна встановити бота, щоб надавати інформацію та підтримку, коли це необхідно.
Ми не можемо повністю виключити людський фактор з рівняння (принаймні, зараз). Тому що машини, незважаючи на просунуті алгоритми, не можуть робити все, що може зробити людина.
Ось чому в певний момент будь-якої розмови про продаж або підтримку клієнти просять поговорити з представником-людиною.
Наша платформа пропонує опцію Live Chat, щоб користувачі, коли захочуть, могли перервати розмову з ботом і попросити допомоги людини-агента. Давайте подивимося, як ви можете його встановити.
Це покроковий посібник із встановлення живого чи онлайн-чату на вашому веб-сайті:
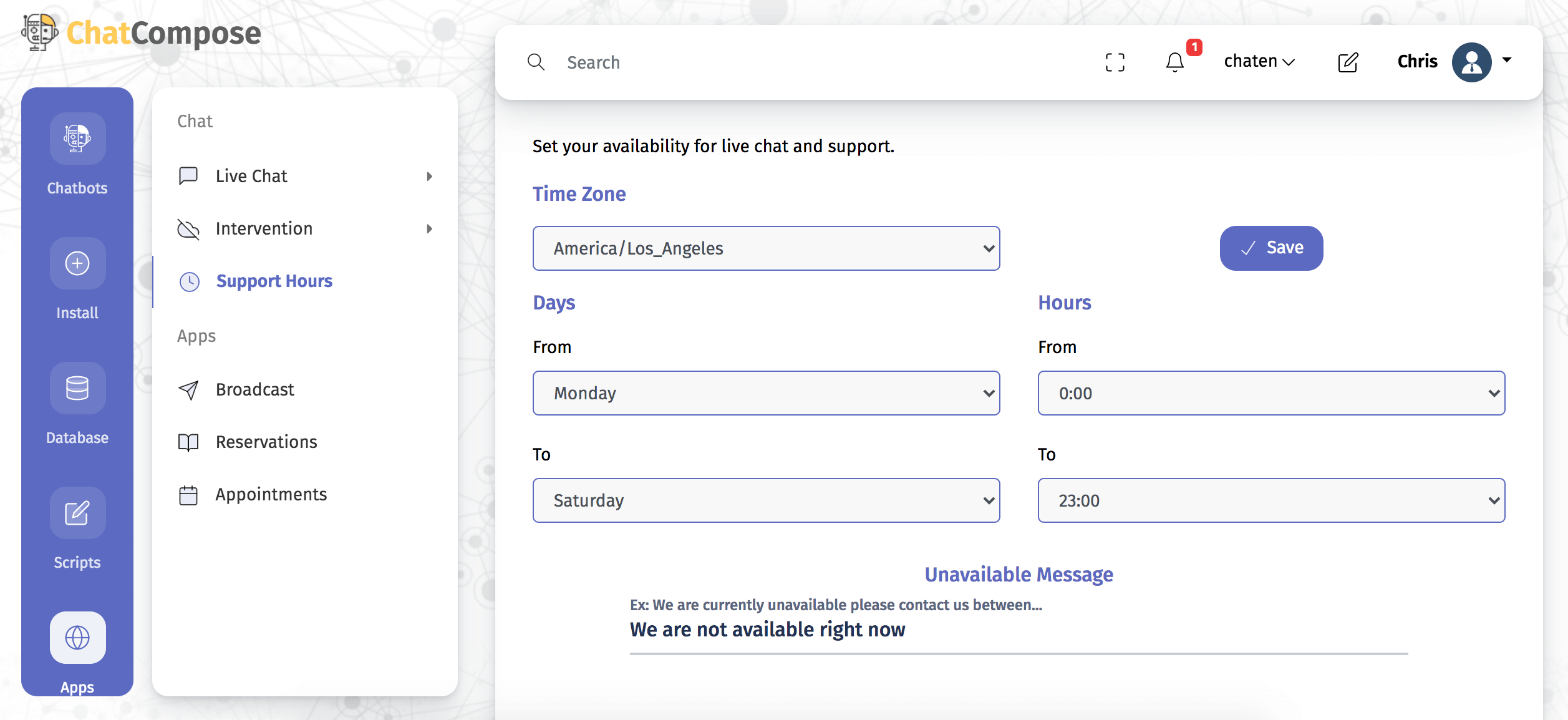
Перейдіть до розділу «Програми», а потім розгорніть параметри Live Chat. У цьому випадку виберіть параметр Веб.

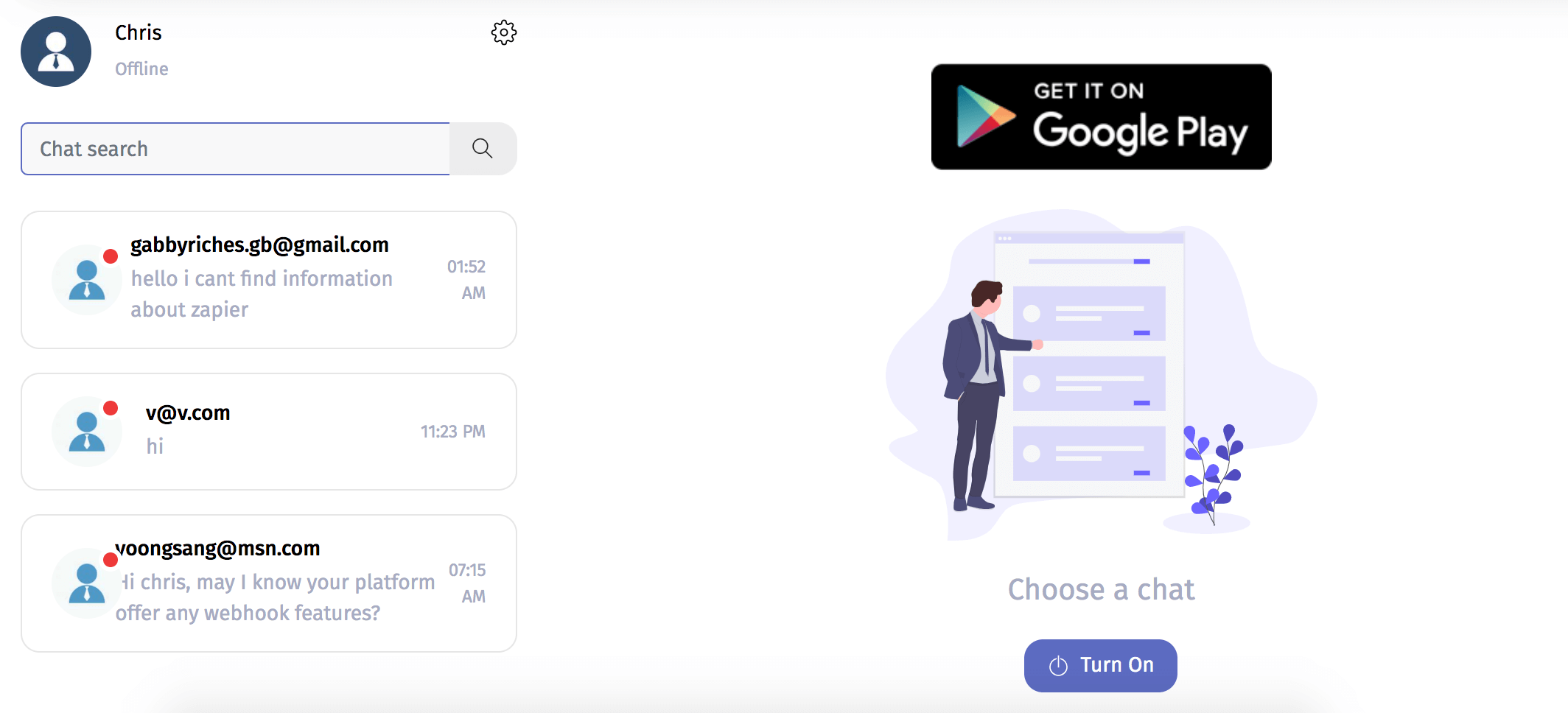
За замовчуванням він буде вимкнено, тому ви повинні натиснути кнопку «Увімкнути». Якщо ви не можете відповідати на запитання, ви можете знову вимкнути його.
Крім того, ви також можете налаштувати свою доступність у розділі «Години роботи служби підтримки». Виберіть діапазон днів і годин, свій часовий пояс і збережіть. Ви також можете встановити повідомлення, щоб ваші користувачі знали, що ви недоступні.

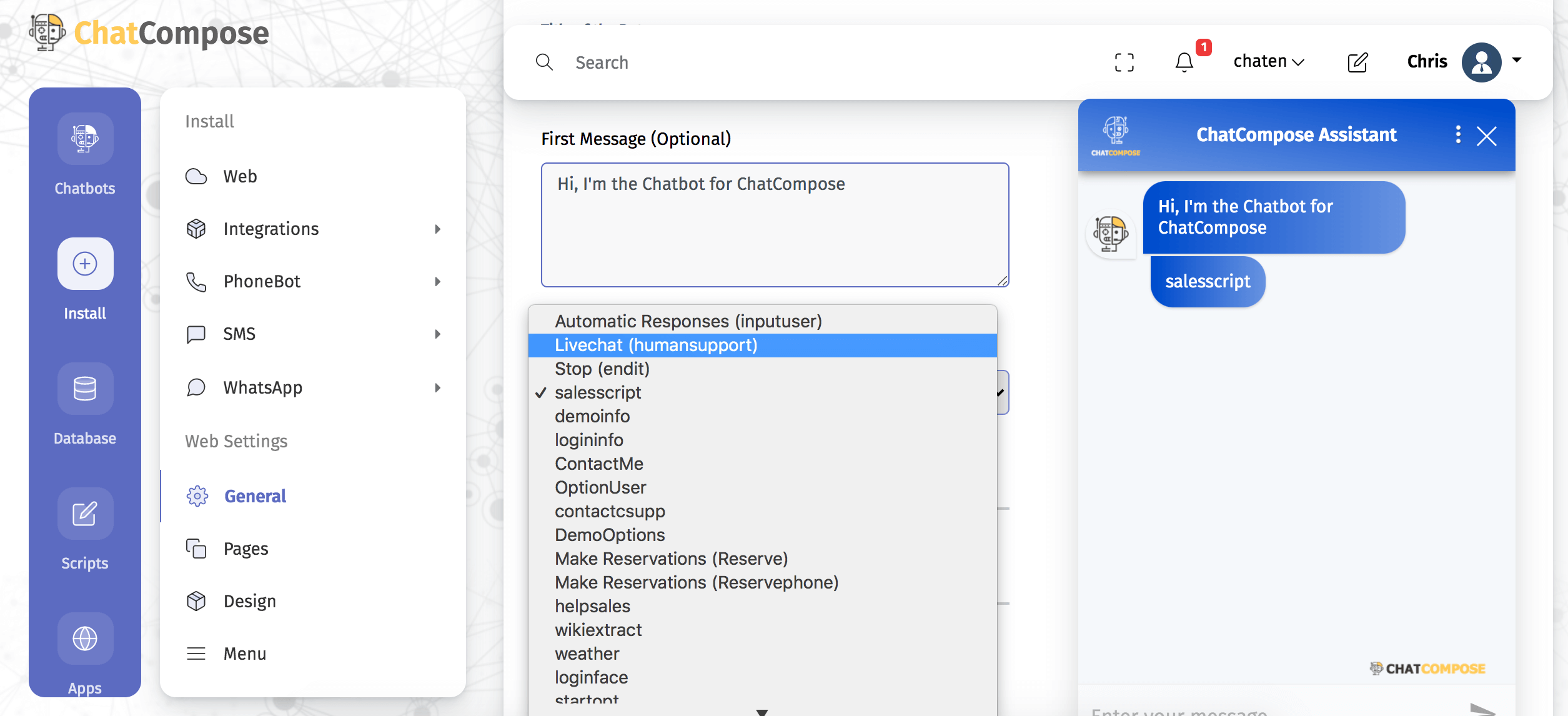
Компоненти платформи призначені для підвищення функціональності. Компонент для використання живого чату називається "humansupport" .
Ви можете реалізувати живий чат як початковий компонент, як компонент для певної сторінки, як відповідь на запитання або як частину сценарію. Давайте розглянемо кожен випадок.
Як початковий компонент : перейдіть до Встановити> Веб-конфігурація> Загальні, а в полі «Початковий сценарій» виберіть компонент "humansupport"

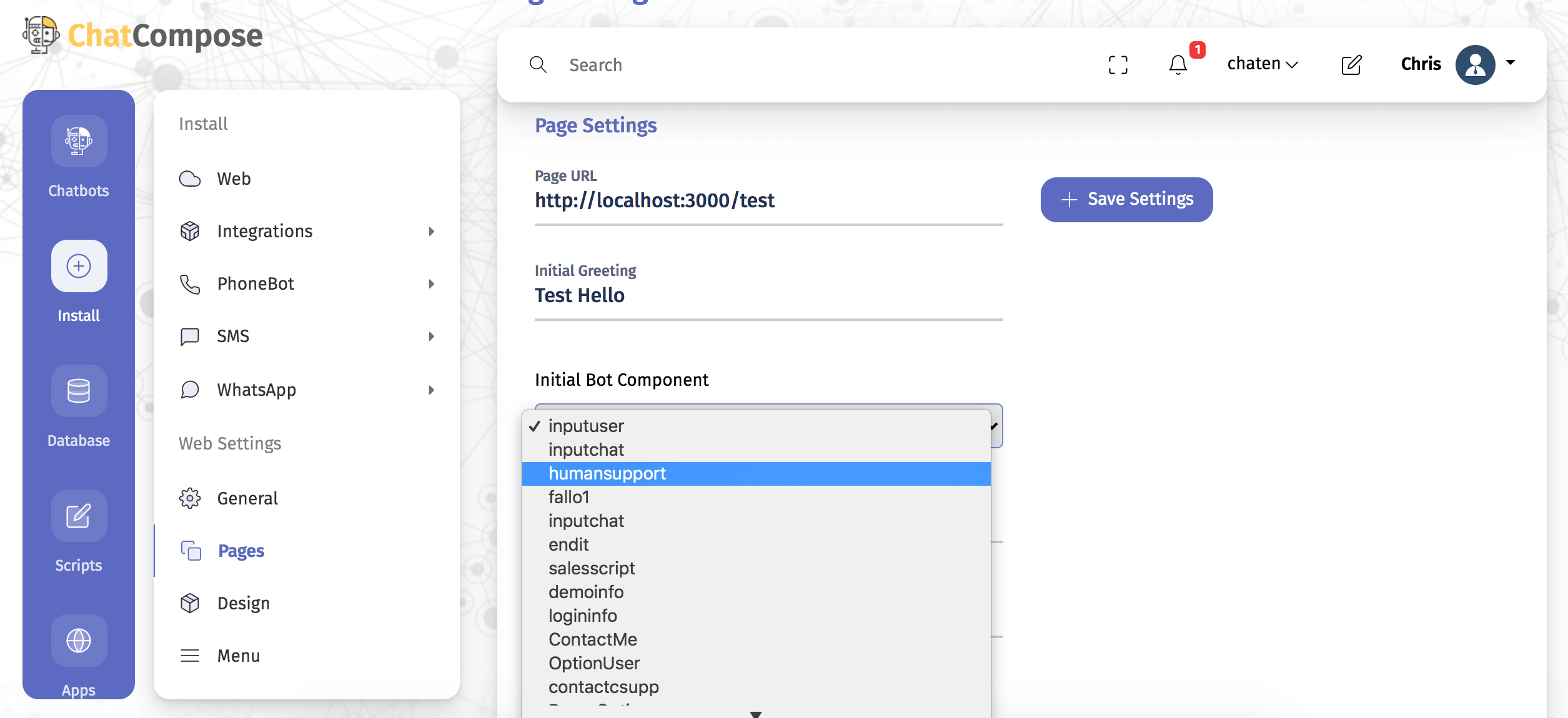
Як компонент для певної сторінки : перейдіть до Встановити> Веб-налаштування> Сторінки, щоб створити, змінити та видалити різні налаштування для окремих сторінок. Натисніть «Створити новий» і заповніть форму, включаючи повну URL-адресу вашої сторінки. Заповніть інші поля та збережіть.

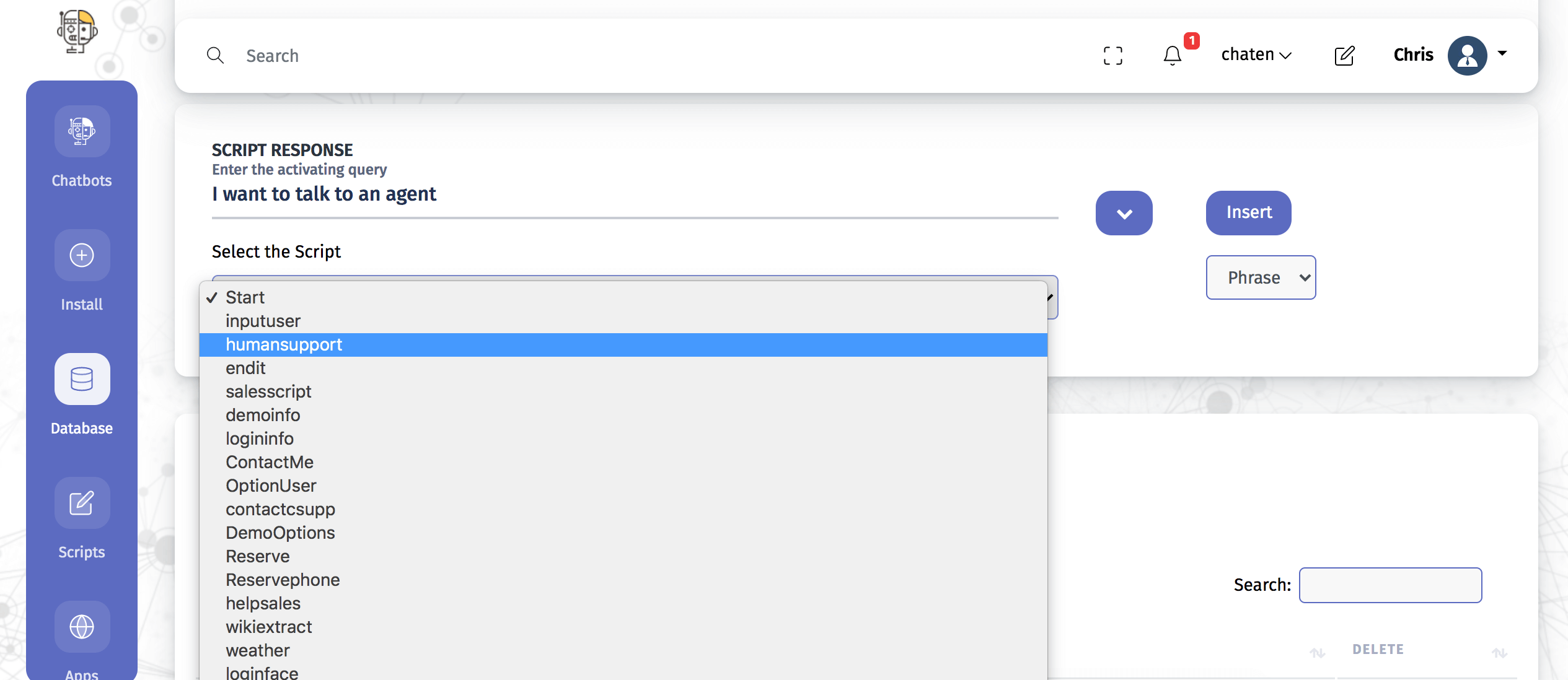
У відповідь на повідомлення : у База даних> Відповіді> Додати відповідь ви можете налаштувати живий чат як відповідь на повідомлення із запитом на підтримку людини.

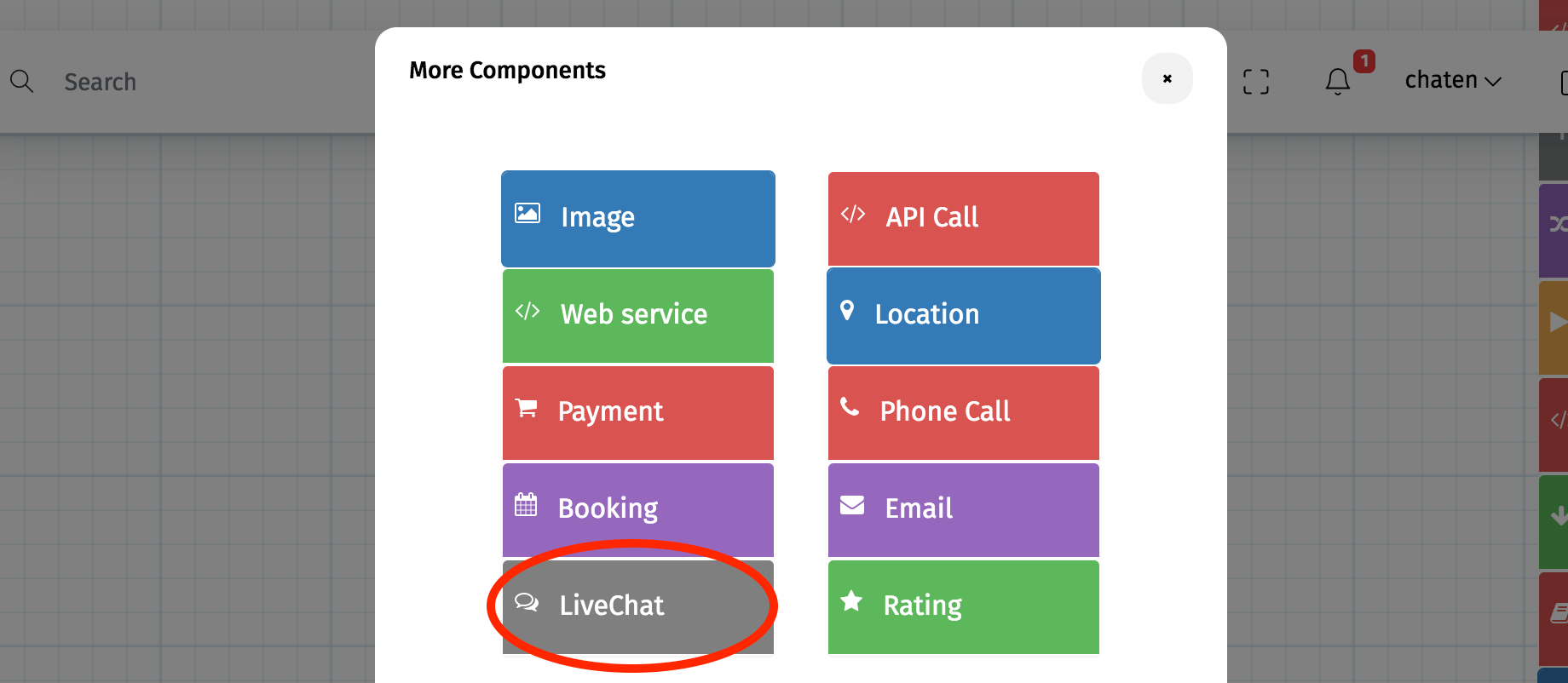
Як частина сценарію : ви можете розмістити живий чат у потрібному місці розмови. Після створення або редагування сценарію перевірте меню компонентів, натисніть «Більше», яке покаже вам компонент LiveChat.

Після того, як ви визначите спосіб і місце, у якому ви будете представляти свій онлайн-чат, вам слід встановити бота на свій веб-сайт, щоб ви могли почати спілкуватися з користувачами.
Перейшовши до Встановити> Веб, ви знайдете три варіанти, яким ви можете скористатися. У вас є веб-інсталяція, Wordpress і Joomla.
Веб-сайт : ми надаємо вам код, який ви можете застосувати, додавши його до HTML-коду своєї сторінки перед закриттям тегу </body>. Ви побачите зміни на своєму сайті лише після очищення кешу або використання режиму анонімного перегляду.
WordPress : вам потрібно лише встановити наш плагін на свій веб-сайт, створений за допомогою WordPress. Для цього ми ділимося плагіном з нашого сайту, який ви можете завантажити в розділі Плагіни> Додати новий> Завантажити плагін.
Після встановлення плагіна ви повинні надати свій ідентифікатор користувача зі свого активного облікового запису ChatCompose. Після введення ідентифікатора збережіть зміни, і чат-бот, і опція чату в реальному часі будуть доступні, коли ви їх налаштували.
Joomla : ми також полегшуємо цю установку за допомогою плагіна. Ми надаємо файл для встановлення на вашому сайті Joomla в Розширення> Керування> Встановити. Перейдіть до Розширення> Плагін і знайдіть «chatcompose», там ви можете активувати плагін або відредагувати його. Тут вам також потрібно буде вказати свій ідентифікатор користувача, а потім зберегти зміни.
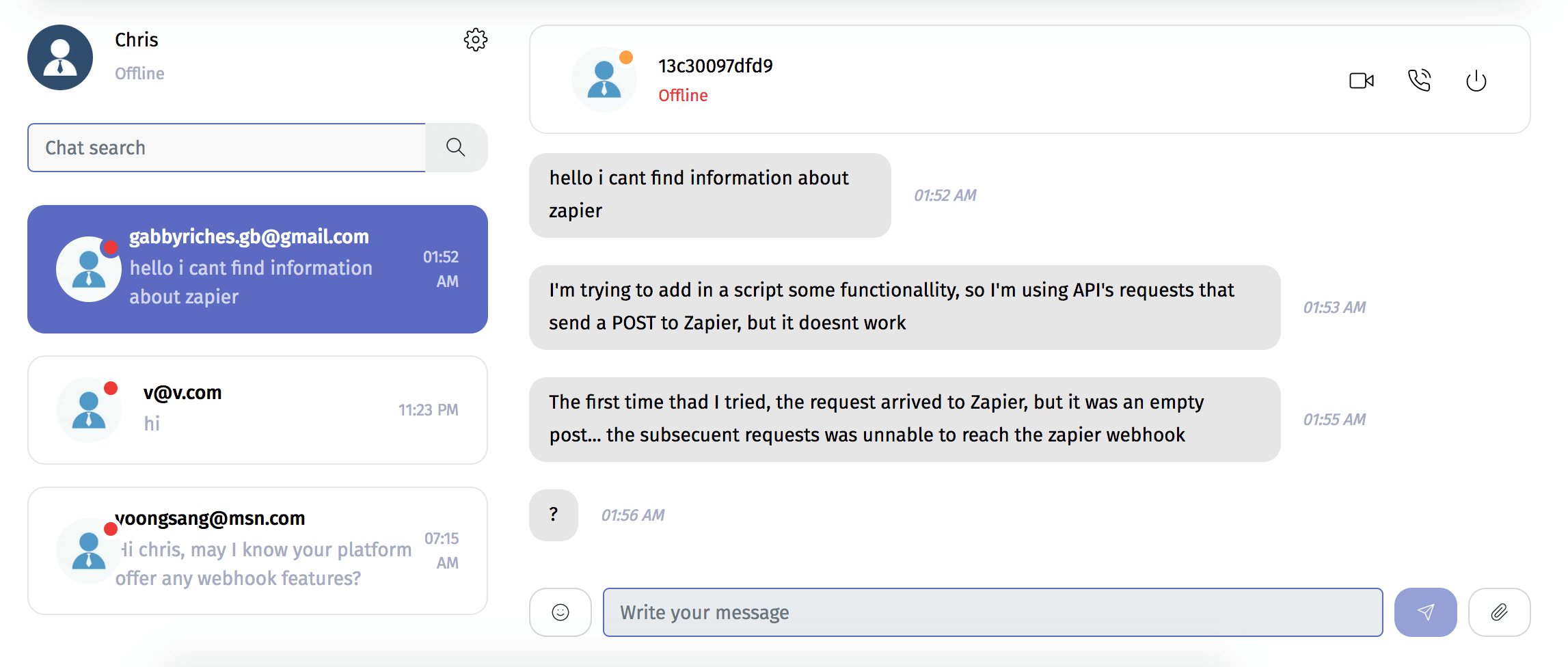
Кожного разу, коли користувач попросить поговорити зі службою підтримки, ви отримуватимете електронний лист, ви можете перейти за посиланням або увійти на платформу Apps> Live Chat> Web, щоб відповісти на запитання.

Окрім встановлення живого чату на своєму веб-сайті, ви також можете використовувати його на інших каналах, таких як Facebook, WhatsApp, Telegram та WeChat.
А щоб спростити керування запитами на підтримку, ви можете завантажити додаток ChatCompose LiveChat з Google Play. Таким чином, ви отримуватимете автоматичні сповіщення, коли користувач пише, і ви зможете відповісти зі свого мобільного телефону.