믿거 나 말거나 챗봇의 시각적 요소는 도구의 성공에 큰 영향을 미칩니다.
디자인은 챗봇 구축의 가장 기술적 인 부분은 아니지만 사용자 경험을 위해 중요하며 궁극적으로 모든 회사에서 챗봇 구현의 목표입니다. 여기에서는 ChatCompose에서 챗봇을 디자인하고 스타일을 지정하는 방법을 보여줍니다.
지금의 시각적 요소는 그다지 복잡하지는 않지만 영향력이 있습니다. ChatCompose에서 프레임 색상, 배경색, 텍스트 서체를 결정하고 대화 인터페이스에 회사 로고가 표시되도록하려면 추가 할 수 있습니다.
기본적으로 나타나는 아바타 대신 아바타를 추가하여 대화의 각 회신에 봇으로 표시되도록 할 수도 있습니다.
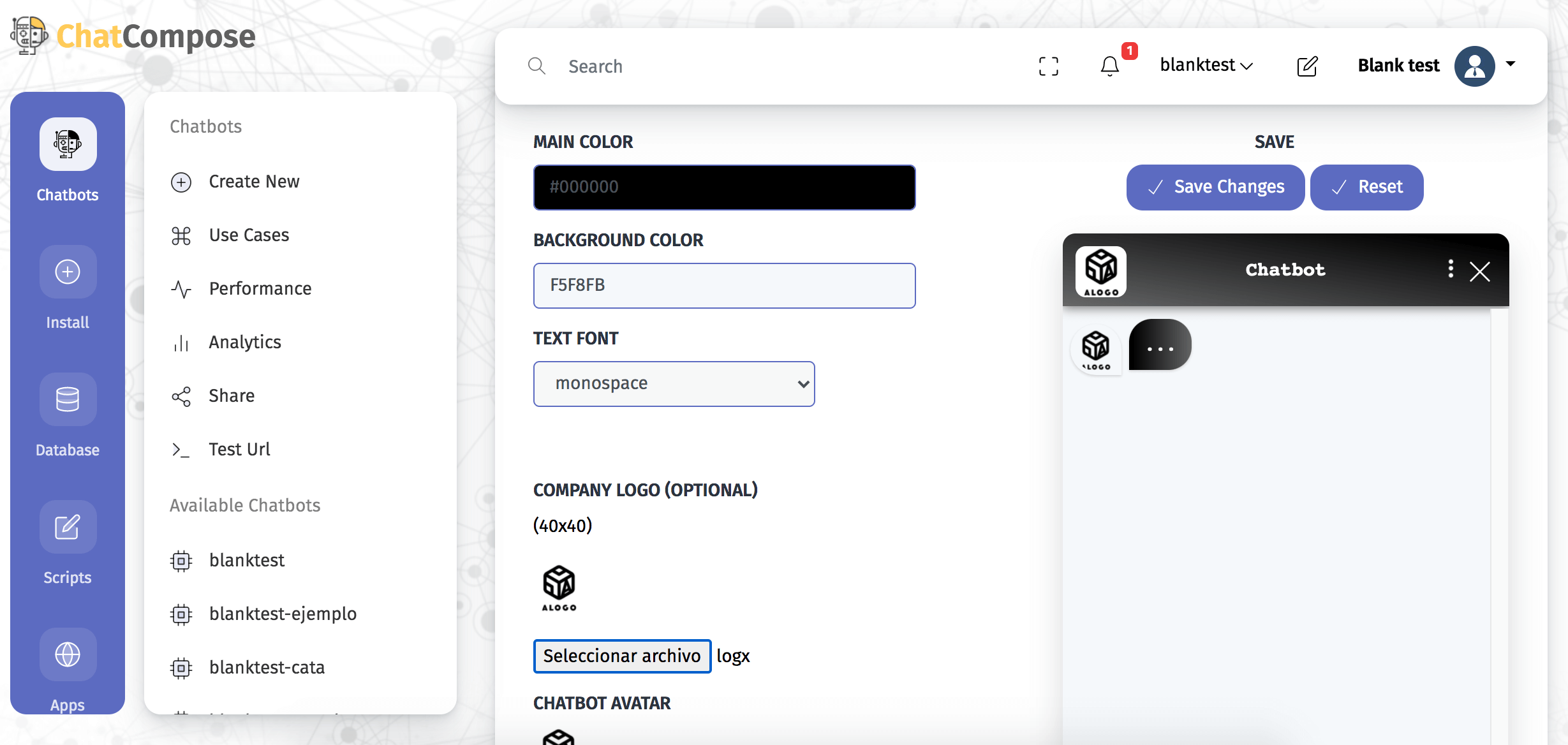
챗봇을 어떻게 사용자 정의 할 수 있습니까? 단계는 매우 간단합니다. 사용자 인터페이스 내에서 왼쪽 패널의 설치로 이동하고 드롭 다운 메뉴에서 웹 구성 내에서 사용자 정의 옵션을 선택하기 만하면됩니다. 여기에서 앞서 언급 한 모든 사용자 지정 옵션을 찾을 수 있습니다.

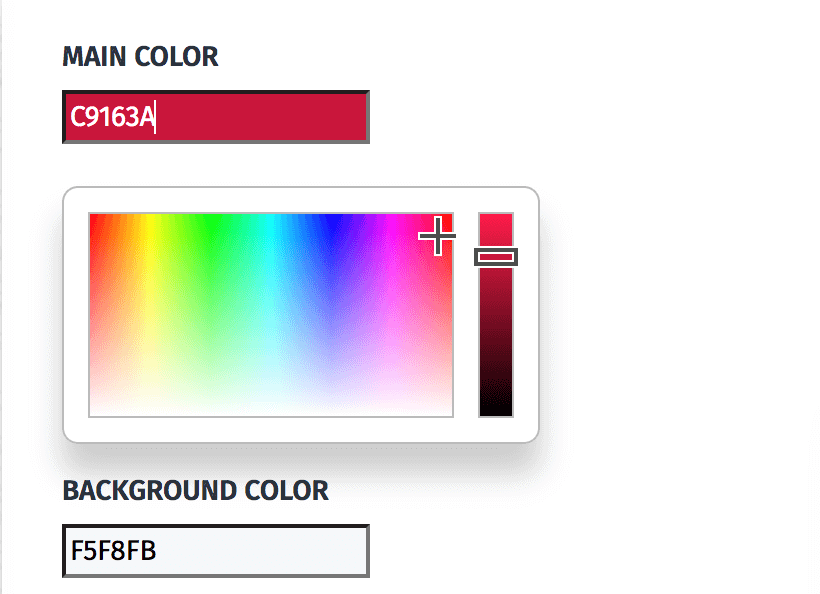
봇의 기본 색상 (프레임과 거품의 색상)을 선택하려면 커서를 색상 상자에 놓으면 색상 스펙트럼이 표시되어 원하는 색상을 찾을 때까지 커서를 움직일 수 있습니다. 우선권.
이미 정의한 색상 코드를 입력 할 수도 있습니다. 배경색 선택에도 동일하게 적용되며, 가독성 측면에서 흰색 또는 중간색을 권장합니다.

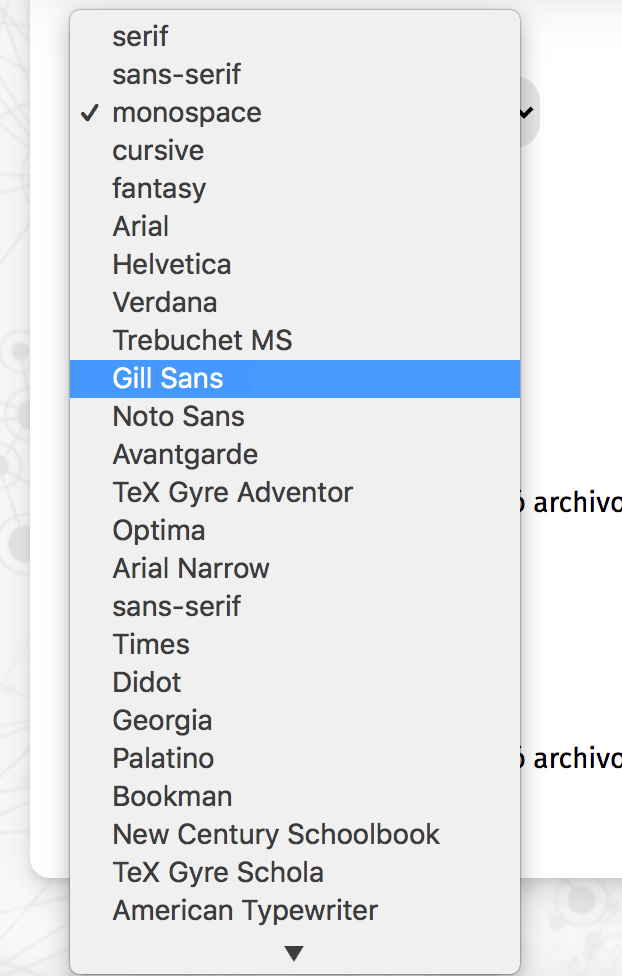
텍스트의 서체는 40 가지 이상의 글꼴 중에서 선택할 수 있습니다.

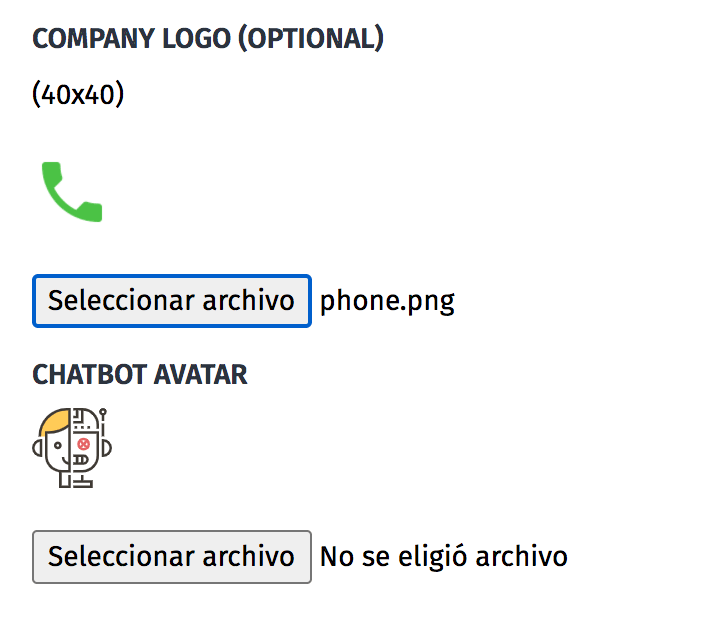
선택적으로 40 x 40 크기의 이미지 인 회사 로고를 추가하고 컴퓨터의 파일에서 자신의 챗봇 아바타를 업로드 할 수 있습니다.

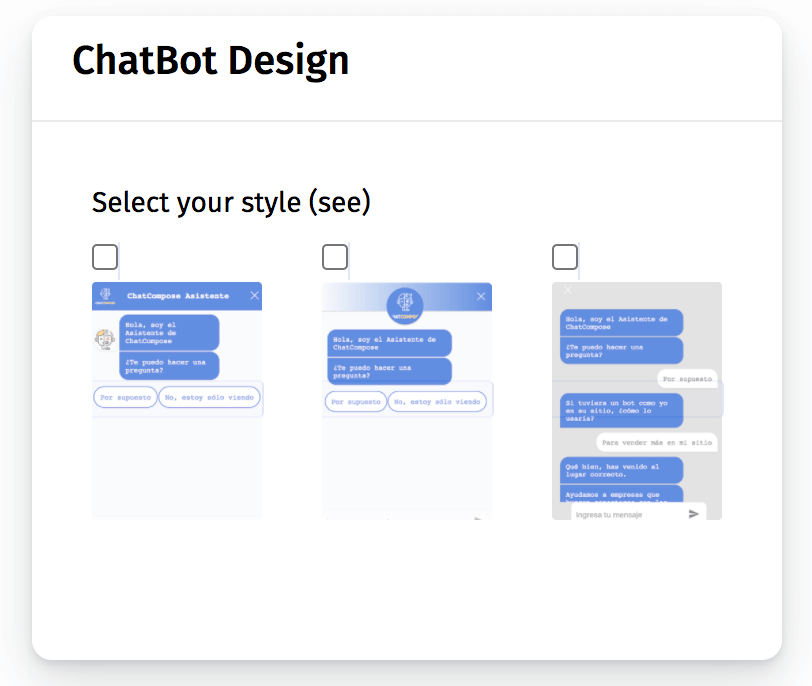
마지막 사용자 지정 옵션은 기본적으로 챗봇 인터페이스가 사용자에게 표시되는 방식을 나타내는 챗봇 디자인입니다. 세 가지 옵션 중에서 선택할 수 있으며 가장 적합한 옵션을 선택하십시오.

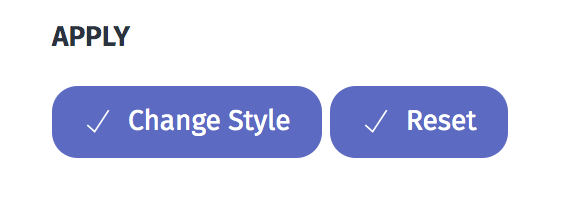
이러한 모든 사용자 지정 요소를 원하는대로 편집 한 후 스타일을 클릭하거나 다시 시작할 수 있습니다.

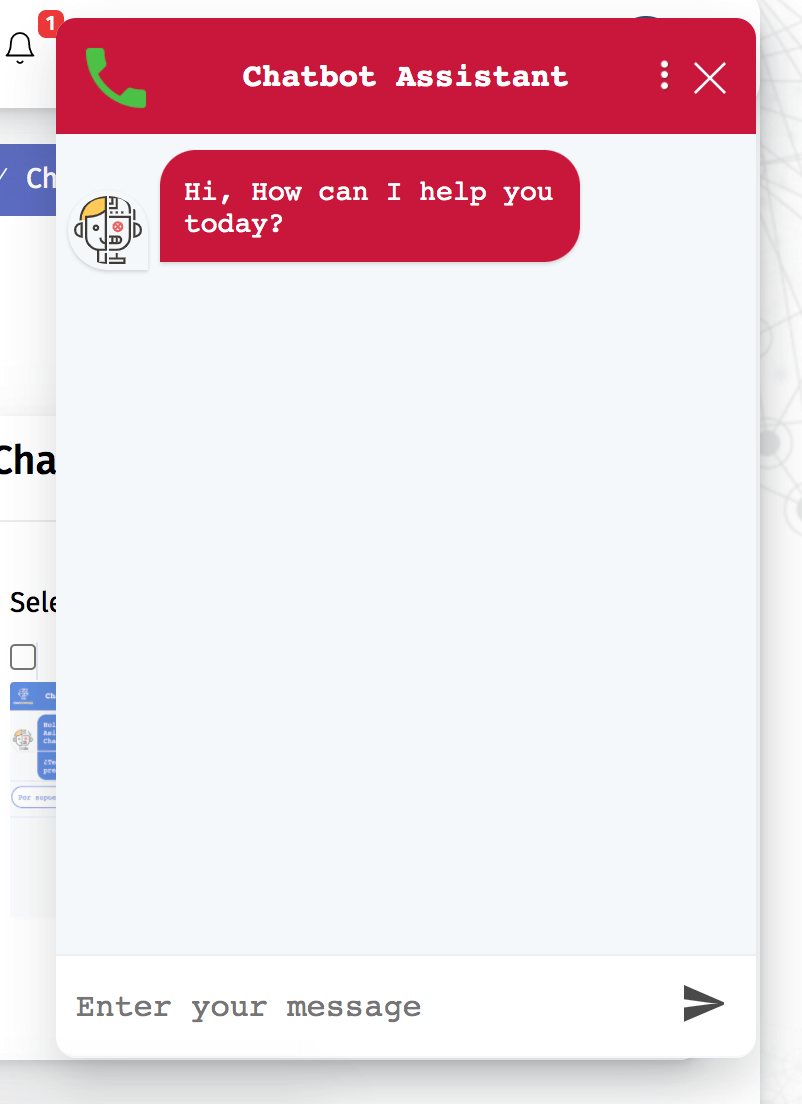
그런 다음 챗봇이 어떻게 보이는지 테스트 할 수 있습니다. 결과가 마음에 들지 않으면 원하는만큼 다시 편집 할 수 있습니다.
테스트를 수행하려면 Chatbots로 이동 한 다음 나타나는 메뉴에서 Test Url을 선택합니다. 봇의 디자인 요소를 확인하고 대화를 테스트 할 수있는 다른 탭이 자동으로 열립니다.

개인화에서 편집 한 각 요소가 표시되며 원하는만큼 변경할 수 있습니다.