チャットボットの視覚的要因は、信じられないかもしれませんが、ツールの成功に大きな影響を与えます。
設計はチャットボットを構築する上で最も技術的な部分ではありませんが、ユーザーエクスペリエンスにとって非常に重要であり、最終的にはどの企業でもチャットボットを実装することを目標としています。ここでは、ChatComposeでチャットボットを設計およびスタイル設定する方法を示します。
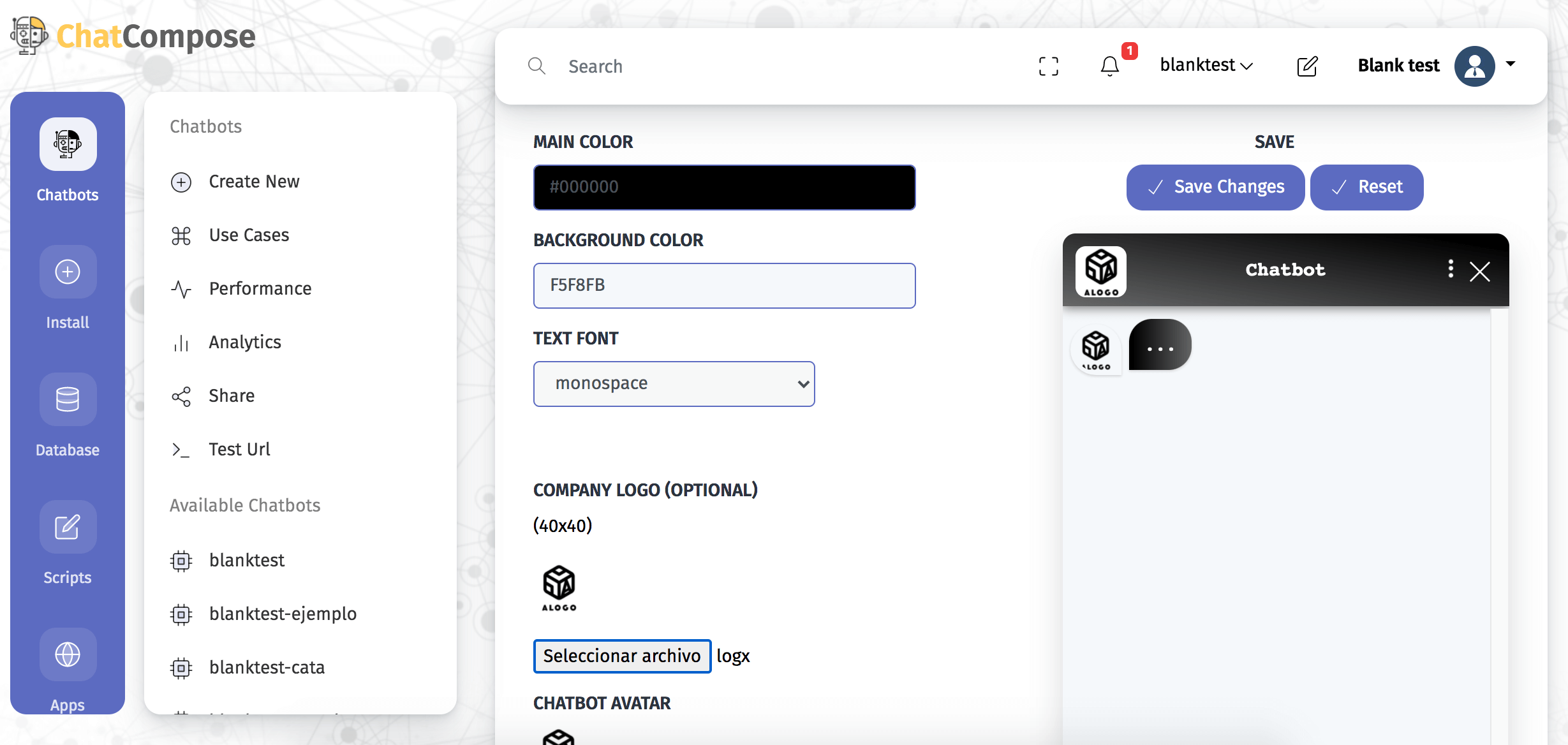
現在の視覚的要因はそれほど複雑ではありませんが、影響力があります。 ChatComposeでは、フレームの色、背景色、テキストの書体を決定し、会社のロゴを会話インターフェイスに表示する場合は追加できます。
デフォルトで表示されるアバターの代わりにアバターを追加して、会話の各返信でボットとして表示されるようにすることもできます。
チャットボットをどのようにカスタマイズできますか?手順は非常に簡単です。左側のサイドパネルで[インストール]にユーザーインターフェイス内を移動し、ドロップダウンメニューで[ Web構成]の[カスタマイズ]オプションを選択するだけです。そこに入ると、前述のすべてのカスタマイズオプションが見つかります。

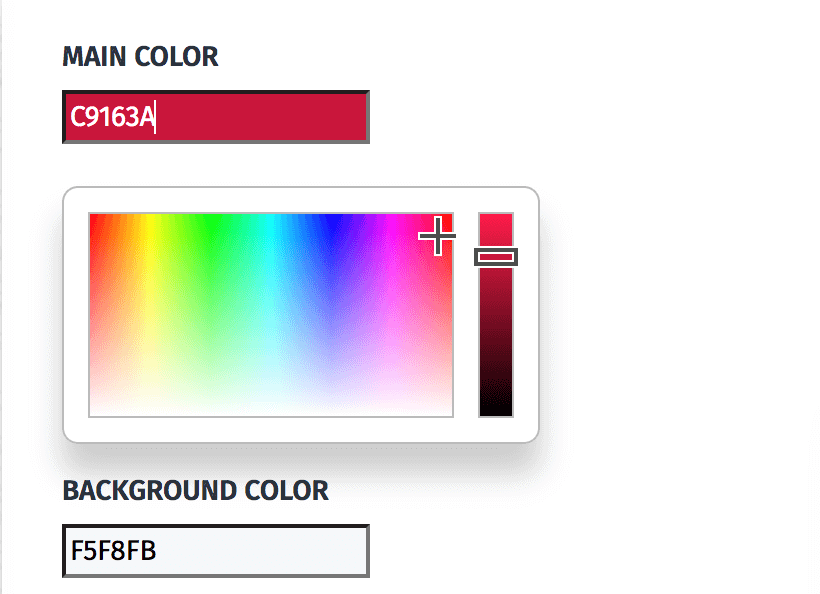
ボットのメインカラー(フレームとバブルの色)を選択するには、カラーボックスにカーソルを置くと、色のスペクトルが表示され、自分の1つが見つかるまでカーソルを移動できます。好み。
定義済みのカラーコードを入力することもできます。同じことが背景色の選択にも当てはまります。読みやすさの観点から、白または中間色をお勧めします。

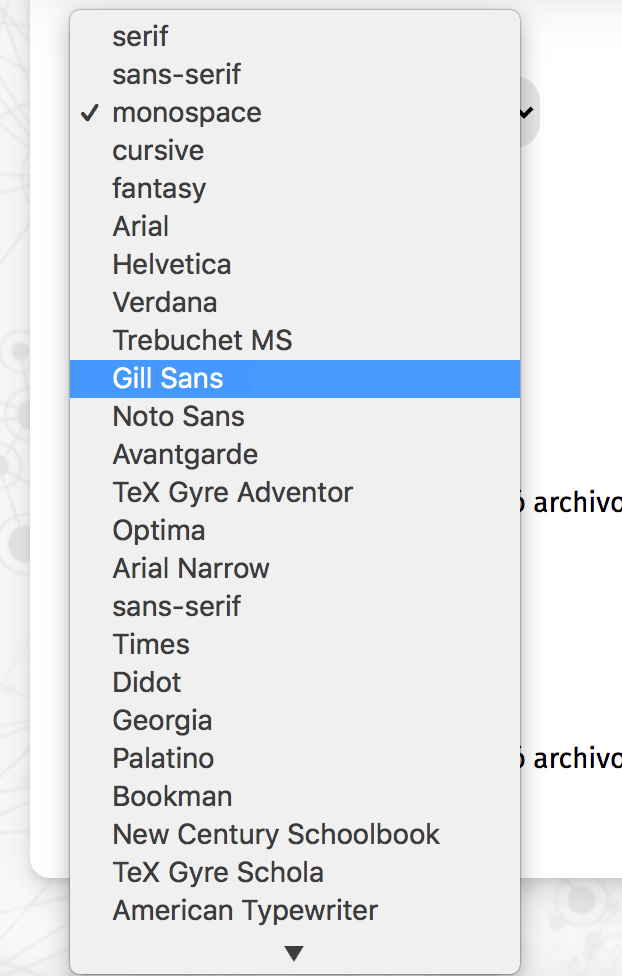
テキストの書体については、40種類以上のフォントからお選びいただけます。

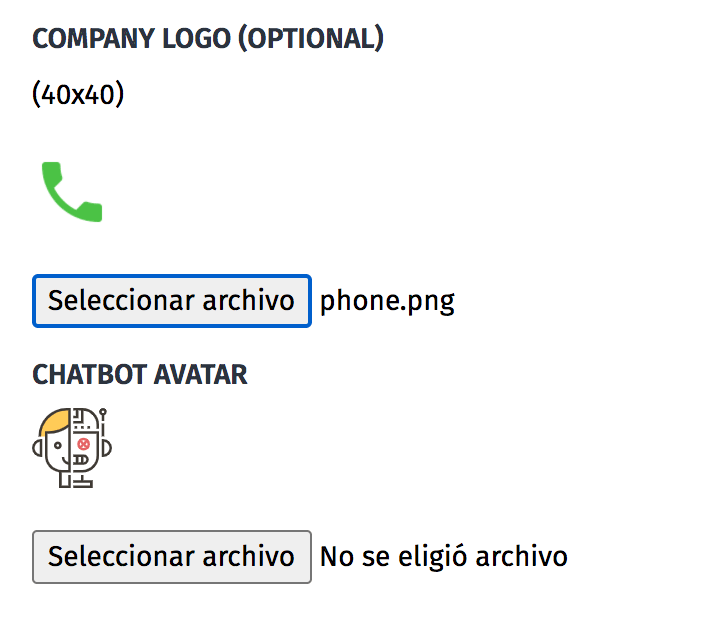
オプションで、会社のロゴ、40 x 40のサイズの画像を追加し、コンピューター上のファイルから独自のチャットボットアバターをアップロードできます。

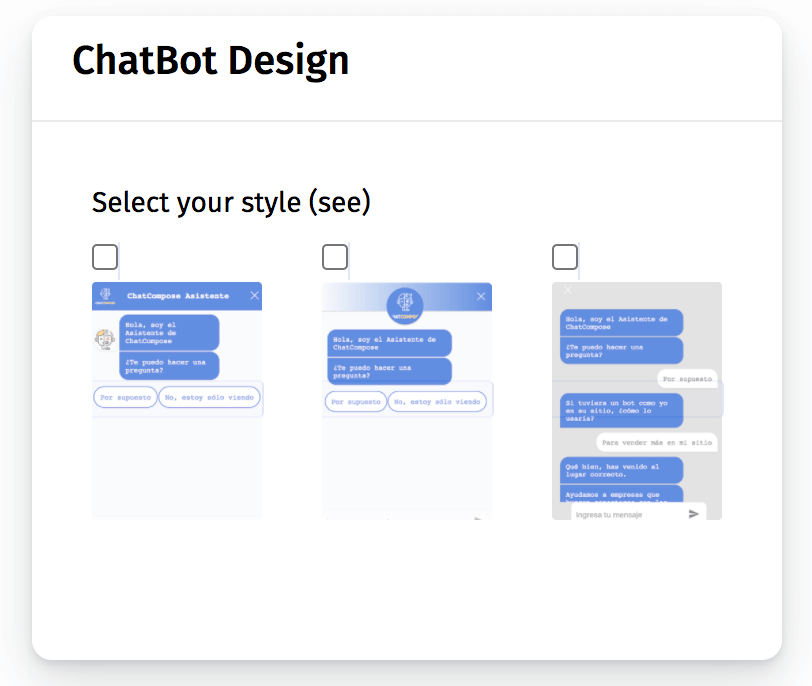
最後のカスタマイズオプションはチャットボットのデザインです。これは基本的に、チャットボットのインターフェースがユーザーにどのように表示されるかを示します。 3つのオプションから選択できます。最適なものを選択してください。

これらのカスタマイズ要素をすべて好みに合わせて編集したら、[スタイル]をクリックするか、再起動できます。

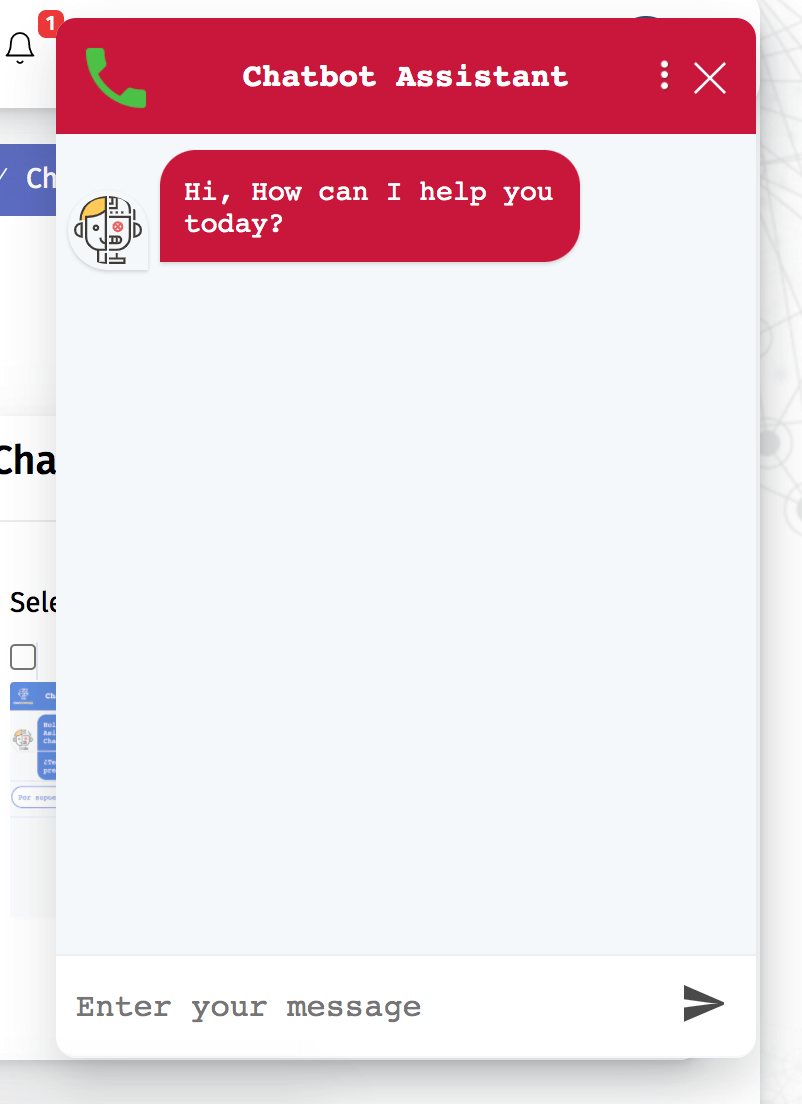
次に、チャットボットをテストして、どのように見えるかを確認できます。結果が気に入らない場合は、何度でも再編集できます。
テストを行うには、表示されますが、テストのURLを選択することをChatbotsやメニューのに移動します。別のタブが自動的に開き、ボットの設計要素を確認したり、会話をテストしたりできます。

パーソナライズで編集した各要素が表示され、何度でも変更できます。