चैटबॉट ग्राहकों और संगठनों दोनों के लिए कई तरह के लाभ प्रदान करते हैं। ये संवादी कार्यक्रम ग्राहकों को अधिक आरामदायक बनाकर, तुरंत मूल्यवान जानकारी प्रदान करके जुड़ाव को आसान बनाते हैं, जो बिक्री सहित किसी भी तरह की प्रक्रिया को कारगर बनाने में मदद कर सकता है।
डिजिटलीकरण की प्रक्रिया शुरू करने वाली हर आधुनिक कंपनी ने एक वेबसाइट विकसित की है। एक कदम और आगे बढ़ने का मतलब है कि उस वेबसाइट को वास्तव में बिक्री समर्थन, उत्पाद प्रस्तुति और ग्राहक सेवा का एक कुशल केंद्र बनाना।
यह वही है जो चैटबॉट एक वेबसाइट पर कर सकते हैं, वे 24/7 समय पर और तत्काल ध्यान देने के साथ सभी आवश्यक सहायता प्रदान करने के प्रभारी हैं। और वे लाइव चैट या ऑनलाइन चैट के माध्यम से उपयोगकर्ताओं को एक एजेंट को पुनर्निर्देशित करने का अवसर भी प्रदान करते हैं।
ध्यान रखें कि आपके संभावित ग्राहक कुछ खोजने के लिए वेबसाइट की जांच करने में घंटों खर्च नहीं करना चाहते हैं। इसलिए जब भी आवश्यक हो सूचना और सहायता प्रदान करने के लिए वहां एक बॉट स्थापित किया जा सकता है।
हम समीकरण से मानव कारक को पूरी तरह से नहीं हटा सकते (कम से कम अभी के लिए नहीं)। क्योंकि मशीन, उन्नत एल्गोरिदम के बावजूद, वह सब कुछ नहीं कर सकती जो एक इंसान कर सकता है।
इसलिए किसी भी बिक्री या समर्थन वार्तालाप में एक निश्चित बिंदु पर, ग्राहक एक मानव एजेंट से बात करने के लिए कहते हैं।
हमारा मंच लाइव चैट विकल्प प्रदान करता है, ताकि उपयोगकर्ता, जब चाहें, बॉट के साथ बातचीत को बाधित कर सकें और मानव एजेंट की मदद का अनुरोध कर सकें। आइए देखें कि आप इसे कैसे स्थापित कर सकते हैं।
यह आपकी वेबसाइट पर लाइव या ऑनलाइन चैट स्थापित करने के लिए चरण-दर-चरण मार्गदर्शिका है:
ऐप्स सेक्शन में जाएं और फिर लाइव चैट विकल्प खोलें। इस मामले में वेब विकल्प का चयन करें।

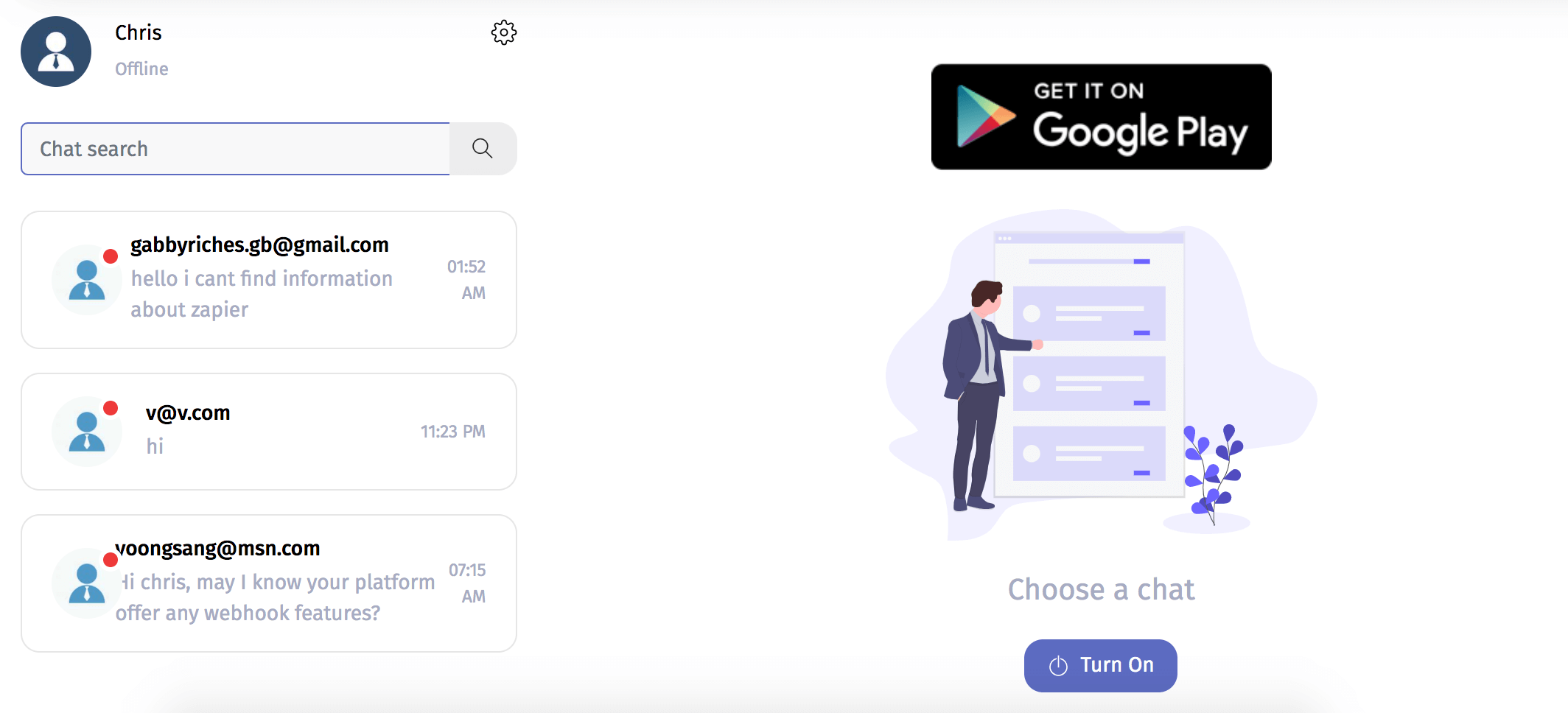
डिफ़ॉल्ट रूप से यह बंद हो जाएगा, इसलिए आपको "चालू" बटन पर क्लिक करना होगा। जब आप सवालों के जवाब देने के लिए उपलब्ध नहीं होते हैं तो आप इसे फिर से बंद कर सकते हैं।
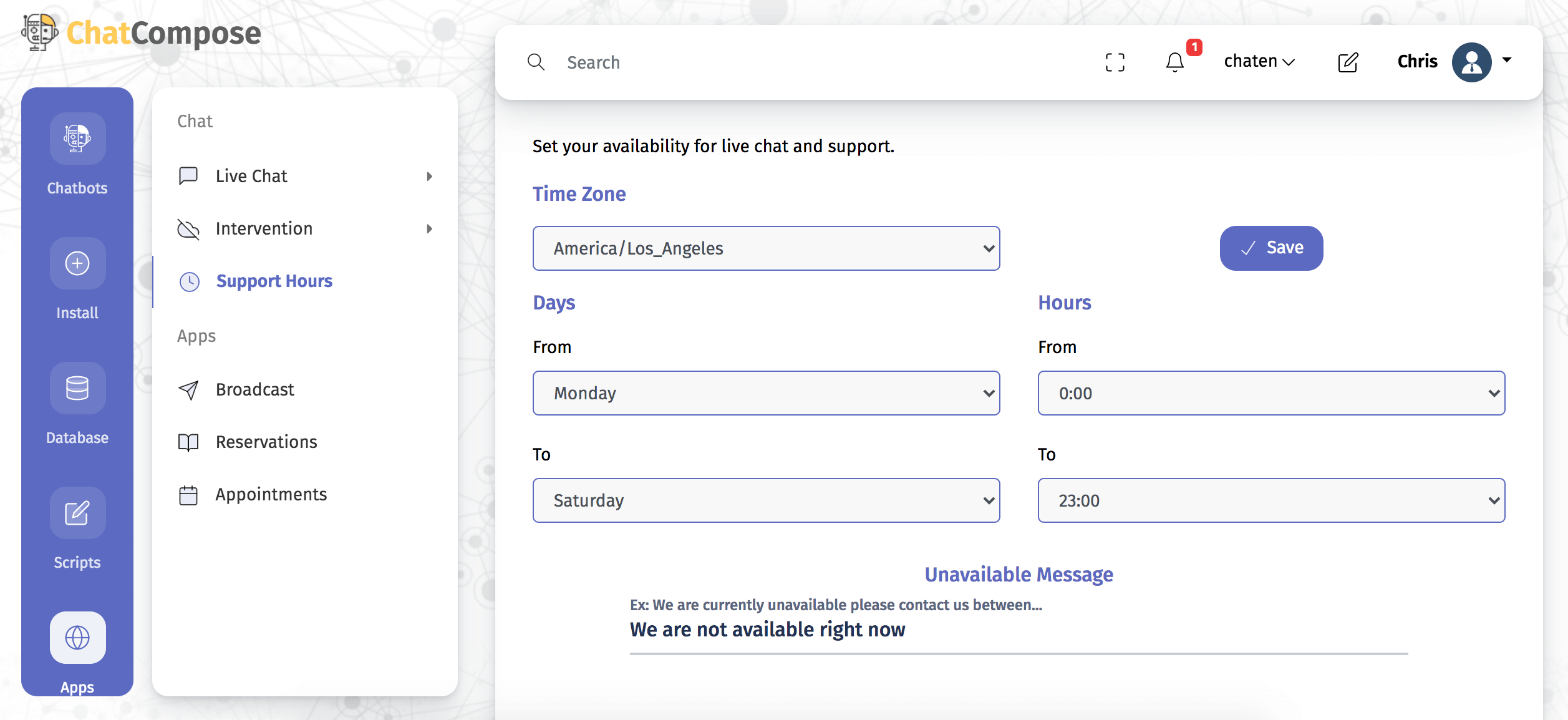
वैकल्पिक रूप से, आप "समर्थन घंटे" अनुभाग में अपनी उपलब्धता को भी कॉन्फ़िगर कर सकते हैं। दिनों और घंटों की एक सीमा, अपना समय क्षेत्र चुनें और सहेजें। आप अपने उपयोगकर्ताओं को यह बताने के लिए एक संदेश भी सेट कर सकते हैं कि आप उपलब्ध नहीं हैं।

मंच के भीतर घटकों का उद्देश्य कार्यक्षमता को बढ़ाना है। लाइव चैट का उपयोग करने वाले घटक को "humansupport" कहा जाता है।
आप लाइव चैट को एक प्रारंभिक घटक के रूप में, किसी विशिष्ट पृष्ठ के लिए एक घटक के रूप में, किसी प्रश्न के उत्तर के रूप में, या किसी स्क्रिप्ट के भाग के रूप में कार्यान्वित कर सकते हैं। आइए प्रत्येक मामले को देखें।
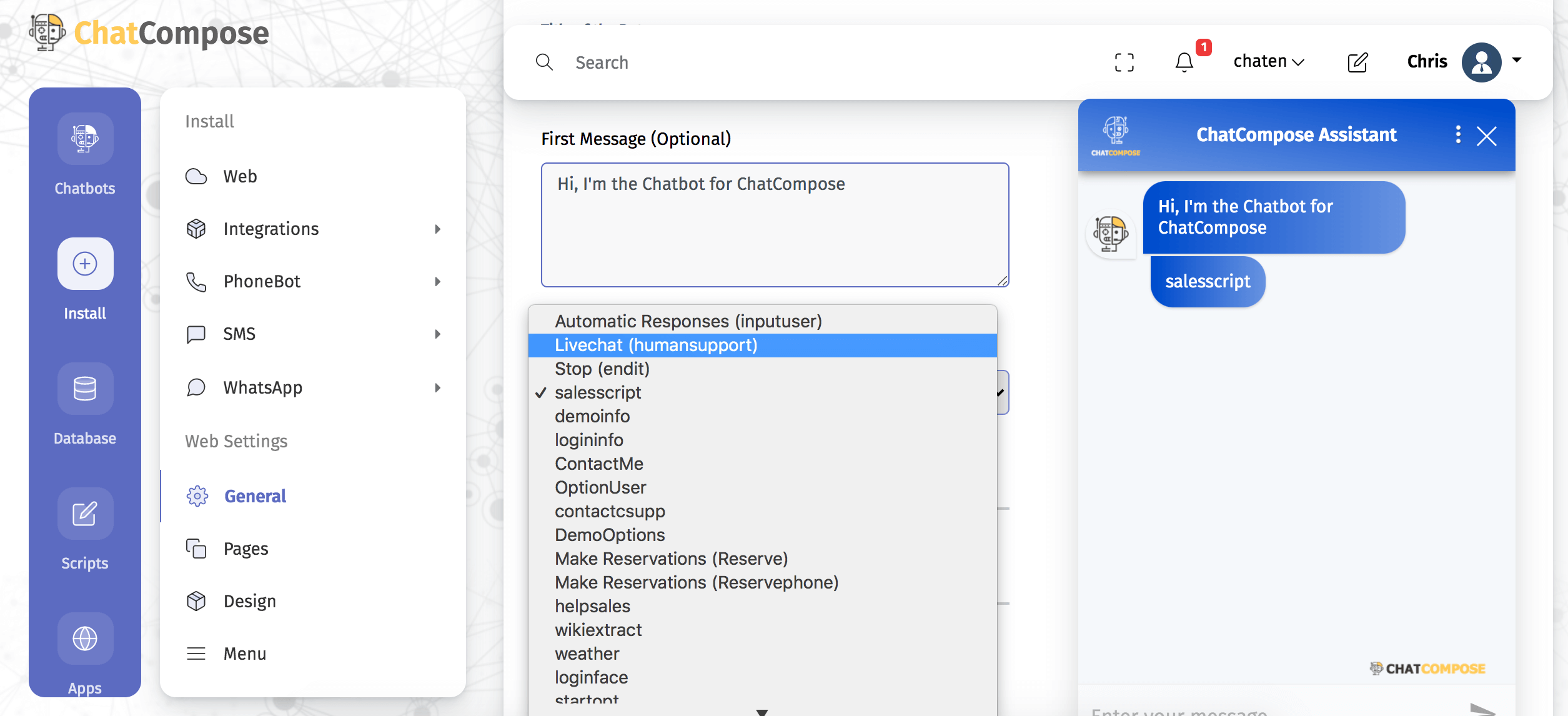
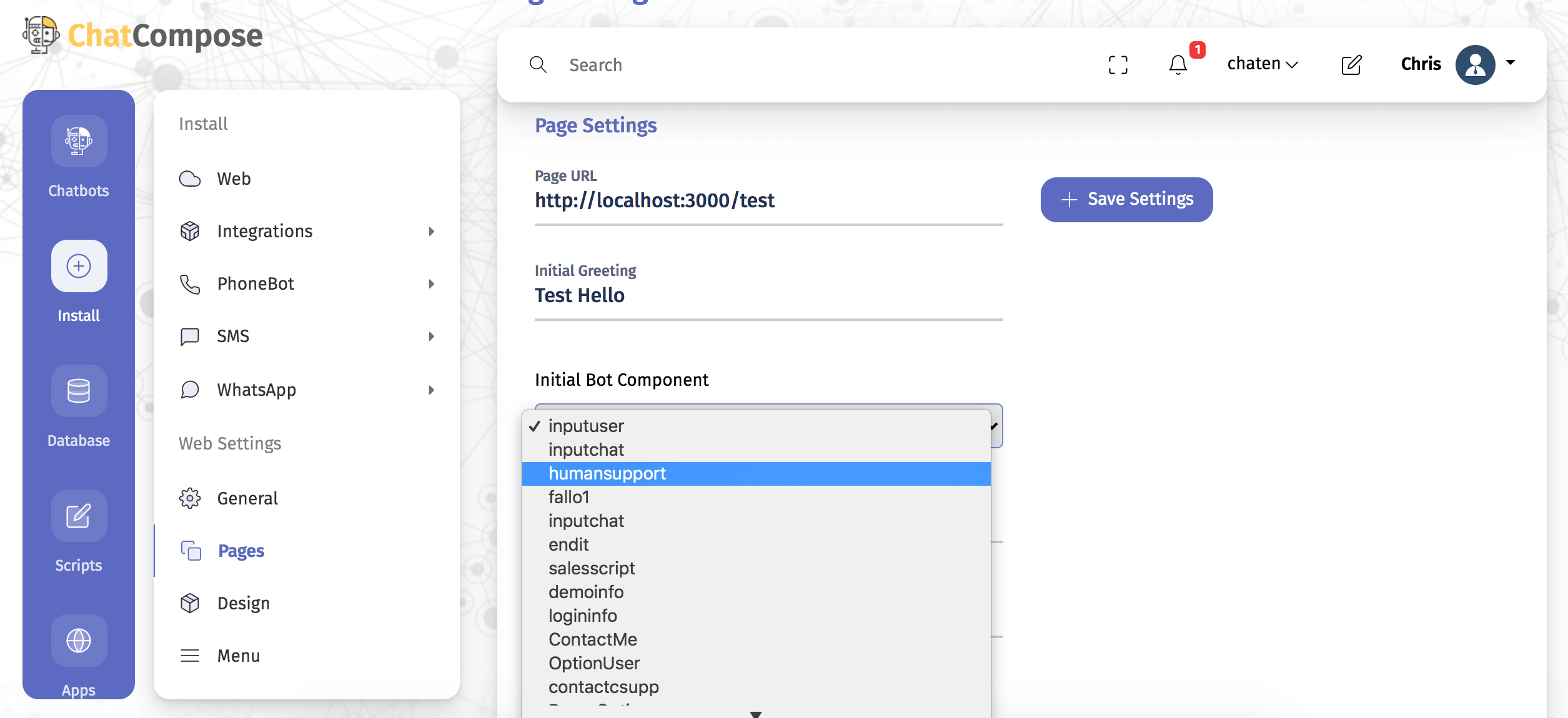
एक प्रारंभिक घटक के रूप में : स्थापित करने के लिए नेविगेट करें> वेब कॉन्फ़िगरेशन> सामान्य, और "आरंभिक स्क्रिप्ट" बॉक्स में "humansupport" घटक का चयन करें।

एक विशिष्ट पृष्ठ के लिए एक घटक के रूप में : अपने अलग-अलग पृष्ठों के लिए अपनी विभिन्न सेटिंग्स बनाने, संशोधित करने और हटाने के लिए इंस्टॉल> वेब सेटिंग्स> पेज पर नेविगेट करें। "नया बनाएं" पर क्लिक करें और अपने पेज के पूरे यूआरएल सहित फॉर्म भरें। शेष फ़ील्ड भरें और सहेजें।

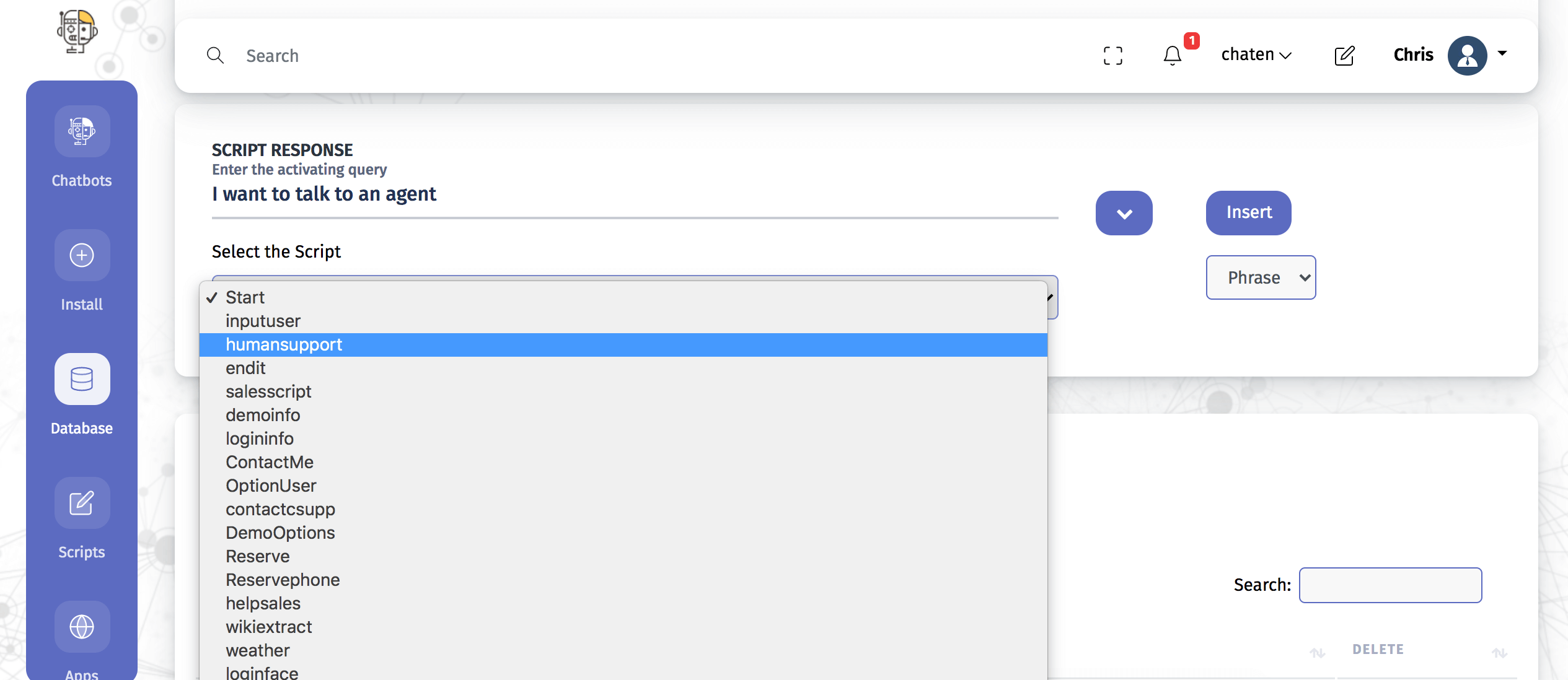
एक संदेश के जवाब में : डेटाबेस> प्रतिक्रिया> प्रतिक्रिया जोड़ें में आप मानव समर्थन का अनुरोध करने वाले संदेश की प्रतिक्रिया के रूप में लाइव चैट को कॉन्फ़िगर कर सकते हैं।

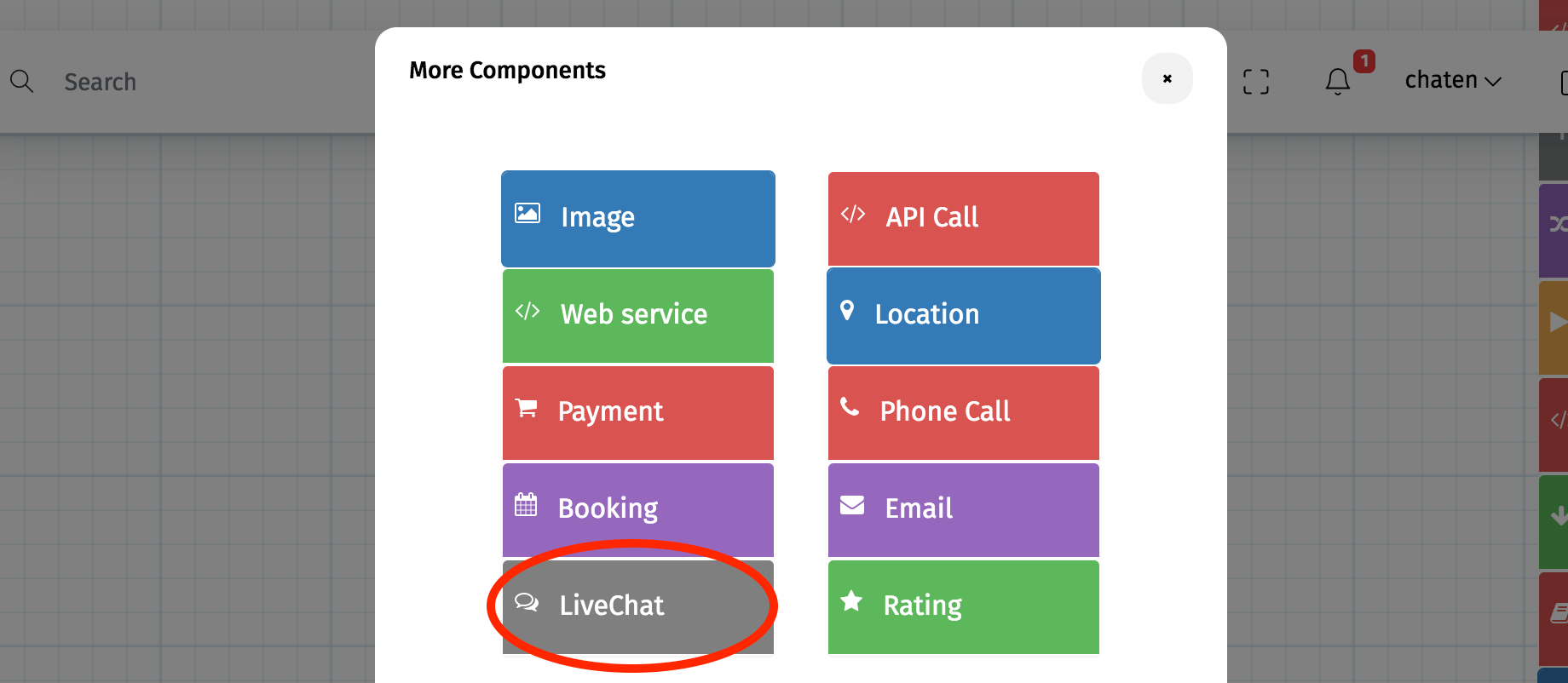
एक स्क्रिप्ट के भाग के रूप में : आप लाइव चैट को बातचीत के उस बिंदु पर रख सकते हैं जो आप चाहते हैं। एक बार जब आप एक स्क्रिप्ट बना रहे हैं या संपादित कर रहे हैं, तो घटक मेनू की जांच करें, "अधिक" पर क्लिक करें, जो आपको लाइवचैट घटक दिखाएगा।

एक बार जब आप अपनी ऑनलाइन चैट को प्रस्तुत करने के तरीके और स्थान को परिभाषित कर लेते हैं, तो आपको अपनी वेबसाइट पर बॉट स्थापित करना चाहिए ताकि आप उपयोगकर्ताओं के साथ चैट करना शुरू कर सकें।
इंस्टॉल> वेब पर नेविगेट करने पर, आपको तीन विकल्प मिलेंगे जिनका आप अनुसरण कर सकते हैं। आपके पास वेब इंस्टॉलेशन, वर्डप्रेस और जूमला है।
वेबसाइट : हम आपको एक कोड प्रदान करते हैं जिसे आप </body> टैग को बंद करने से पहले अपने पृष्ठ के HTML में जोड़कर कार्यान्वित कर सकते हैं। कैशे साफ़ करने या गुप्त मोड का उपयोग करने के बाद ही आपको अपनी साइट पर परिवर्तन दिखाई देंगे।
वर्डप्रेस : आपको केवल हमारे प्लगइन को वर्डप्रेस के साथ बनाई गई अपनी वेबसाइट पर स्थापित करना होगा। ऐसा करने के लिए, हम अपनी साइट से एक प्लगइन साझा करते हैं, जिसे आप प्लगइन्स> नया जोड़ें> प्लगइन अपलोड करें अनुभाग में अपलोड कर सकते हैं।
एक बार प्लगइन स्थापित हो जाने के बाद, आपको अपने सक्रिय ChatCompose खाते से अपनी उपयोगकर्ता आईडी प्रदान करनी होगी। आईडी दर्ज करने के बाद, परिवर्तनों को सहेजें और चैटबॉट और लाइव चैट विकल्प दोनों उपलब्ध होने चाहिए जैसे आपने उन्हें कॉन्फ़िगर किया था।
जूमला : हम एक प्लगइन के साथ इस इंस्टॉलेशन की सुविधा भी देते हैं। हम आपको एक्सटेंशन> मैनेज> इंस्टॉल में अपनी जूमला साइट पर इंस्टॉल करने के लिए फाइल प्रदान करते हैं। एक्सटेंशन> प्लगइन पर नेविगेट करें और "चैटकंपोज़" खोजें, वहां आप प्लगइन को सक्रिय कर सकते हैं या इसे संपादित कर सकते हैं। यहां आपको अपनी यूजर आईडी भी देनी होगी और फिर बदलावों को सेव करना होगा।
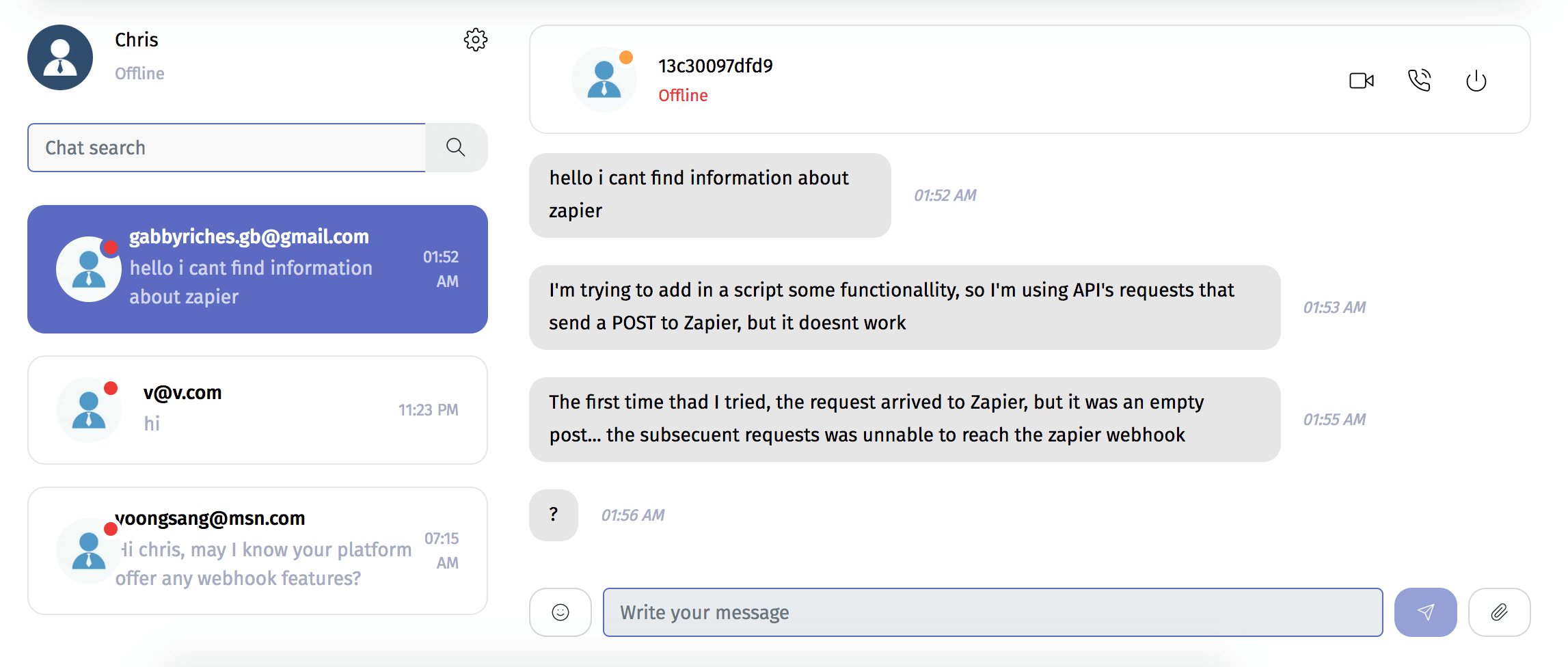
हर बार जब कोई उपयोगकर्ता समर्थन के लिए बोलने के लिए कहता है तो आपको एक ईमेल प्राप्त होगा, आप लिंक का अनुसरण कर सकते हैं या प्रश्नों के उत्तर देने के लिए प्लेटफॉर्म से ऐप्स> लाइव चैट> वेब दर्ज कर सकते हैं।

अपनी वेबसाइट पर लाइव चैट इंस्टॉल करने के अलावा, आप इसे फेसबुक, व्हाट्सएप, Telegram और वीचैट जैसे अन्य चैनलों पर भी इस्तेमाल कर सकते हैं।
और अपने समर्थन अनुरोधों को प्रबंधित करना आसान बनाने के लिए, आप Google Play पर ChatCompose LiveChat ऐप डाउनलोड कर सकते हैं। इस तरह जब कोई उपयोगकर्ता लिखता है तो आपको स्वचालित सूचनाएं प्राप्त होंगी और आप अपने मोबाइल से उत्तर दे सकते हैं।